
목차 (1~6편이 서로 연관되는 글입니다.)
1. 깃허브(Github) 회원가입하기
2. 깃허브(Github) 원격저장소(Repository) 생성
3. 깃허브 데스크탑(Github Desktop) 설치 방법
4. 깃허브 데스크탑으로 커밋(commit), 푸시(push)
5. (현재글) 마크다운(Markdown) 가이드, 문법 정리 및 작성 규칙
6. README.md 파일 마크다운으로 작성하기
마크다운(markdown)?
일반 텍스트 기반의 마크업언어로 README.md 파일이나 온라인 문서, 혹은 일반 텍스트 편집기로 문서 양식을 편집할 때 쉽게 쓰고 읽을 수 있으며 HTML로 변환이 가능하다.
[ ▼ 하단 유튜브 영상으로 상세 설명! ]
문단 구분을 위한 강제 개행
: 문단을 구별하려면 한 개 이상의 빈 줄을 문단 사이에 삽입하거나, 줄의 마지막에 [Space Bar] 를 두 번 이상 눌러 띄어쓰기를 하면 됩니다.
문장을 작성하면 됩니다.(공백을 안 두면..)
빈 줄이 없으면 자동으로 앞의 문장 뒤에 붙습니다.(Space Bar를 두 번 이상 눌러 띄어쓰기를 하면..)
위 문장에서 두 칸의 공백을 두어 강제 개행할 수 있습니다.

헤더(Header)
# 헤더 크기 (h1)
## 헤더 크기 (h2)
### 헤더 크기 (h3)
#### 헤더 크기 (h4)
##### 헤더 크기 (h5)
###### 해더 크기 (h6)

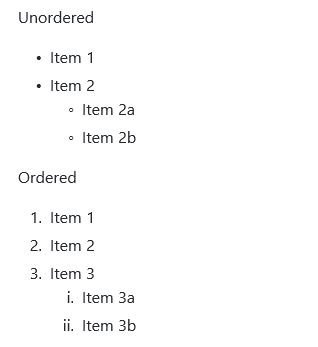
목록(Lists)
Unordered
* Item 1
* Item 2
* Item 2a
* Item 2b
Ordered
1. Item 1
1. Item 2
1. Item 3
1. Item 3a
1. Item 3b

이미지(Images)
첫번째 방법

Format: 
두번째 방법
<a href="#"><img src="https://github.com/..각자절대경로../images/markdown_syntax.jpg" width="400px" alt="sample image"></a>
Format: img 태그 사용 - 이미지경로는 상대경로 or 절대경로

하이퍼링크(Links)
[GitHub](http://github.com "깃허브")
코드 블록(Code Blocks)
: 해당 프로그래밍 언어의 구문 구별 표시를 적용한 코드를 볼 수 있습니다.
```javascript
function test() {
console.log("hello world!");
}
```

인용 상자(Blockquotes)
As Grace Hopper said:
> I’ve always been more interested.
> in the future than in the past.

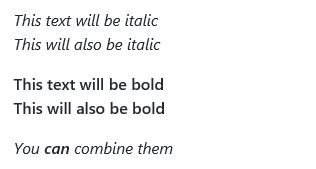
강조(Emphasis)
*This text will be italic*
_This will also be italic_
**This text will be bold**
__This will also be bold__
*You **can** combine them*

테이블 TABLES
First Header | Second Header
------------ | -------------
Content cell 1 | Content cell 2
Content column 1 | Content column 2

체크 박스(Task Lists)
- [x] this is a complete item
- [ ] this is an incomplete item
- [x] @mentions, #refs, [links](), **formatting**, and <del>tags</del> supported
- [x] list syntax required (any unordered or ordered list supported)

인라인 코드(Inline code)
문단 중간에 `Code`를 넣을 수 있습니다.
예를 들어 `printf("hello world!");` 이런 식으로 들어갑니다.

수평선(hr)
---
***
___

탈출 문자 (Backslash Escapes)
\*literal asterisks\*
*literal asterisks*
__\*\*Text\*\*__
_\_Tom\__

이모지(EMOJI) - 아이콘
GitHub supports emoji!
:+1: :sparkles: :camel: :tada:
:rocket: :metal: :octocat:

배지(badge) 만들기
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
위 사이트에서 적용 방법 확인하세요! (크롬 브라우저 이용)
작성 예시
<https://img.shields.io/badge/license-mit-green.svg">
https://img.shields.io/badge/--.svg
APM: /apm/l/:packageName.svg
AUR license: /aur/license/:packageName.svg

참고 사이트들
- GitHub Guides - Mastering Markdown
https://guides.github.com/features/mastering-markdown/
https://guides.github.com/pdfs/markdown-cheatsheet-online.pdf
- GitHub Help 사이트
https://help.github.com/
- EMOJI 사이트
http://emoji-cheat-sheet.com
- 배지(badge) 만들기
https://shields.io

'YouTube > 프로그래밍 언어' 카테고리의 다른 글
| Git #4] 깃북(GitBook) 가입 및 사용법1 - 전자책, 문서 매뉴얼 만들기 (0) | 2022.07.26 |
|---|---|
| README.md 파일 마크다운으로 작성하기 (0) | 2022.07.26 |
| 깃허브 데스크탑으로 커밋(commit), 푸시(push) (0) | 2022.07.26 |
| 깃허브 데스크탑(Github Desktop) 설치 방법 (0) | 2022.07.26 |
| 깃허브(Github) 원격저장소(Repository) 생성 (0) | 2022.07.26 |






