
디자인 변경 작업 순서 :
1. 로고 & 메인 상단 이미지 작업
2. FTP로 이미지 파일 올리기
3. 로고 텍스트를 이미지로 변경하기
4. 메인 상단 이미지 교체하기
[ ▼ 하단 유튜브 영상으로 상세 설명! ]
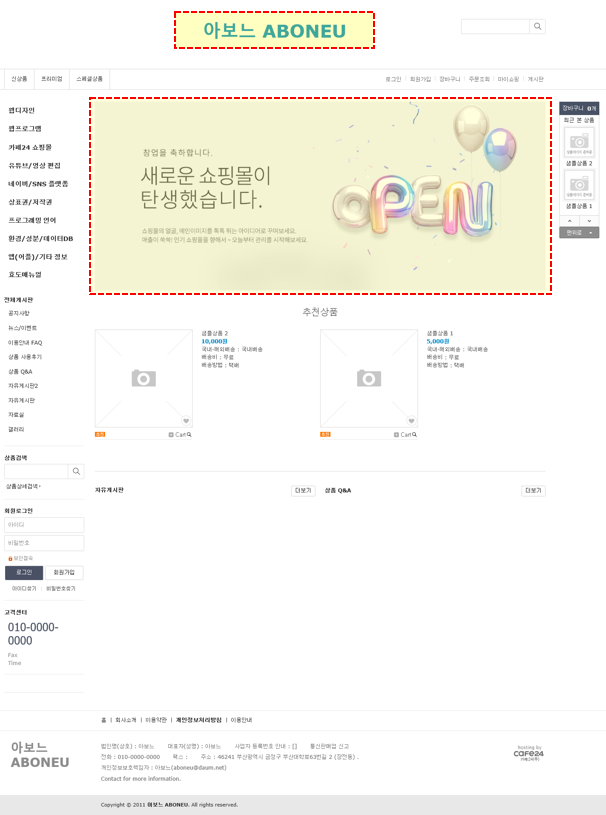
변경 할 부분은 아래 그림에서 노란색으로 칠해진 부분입니다.

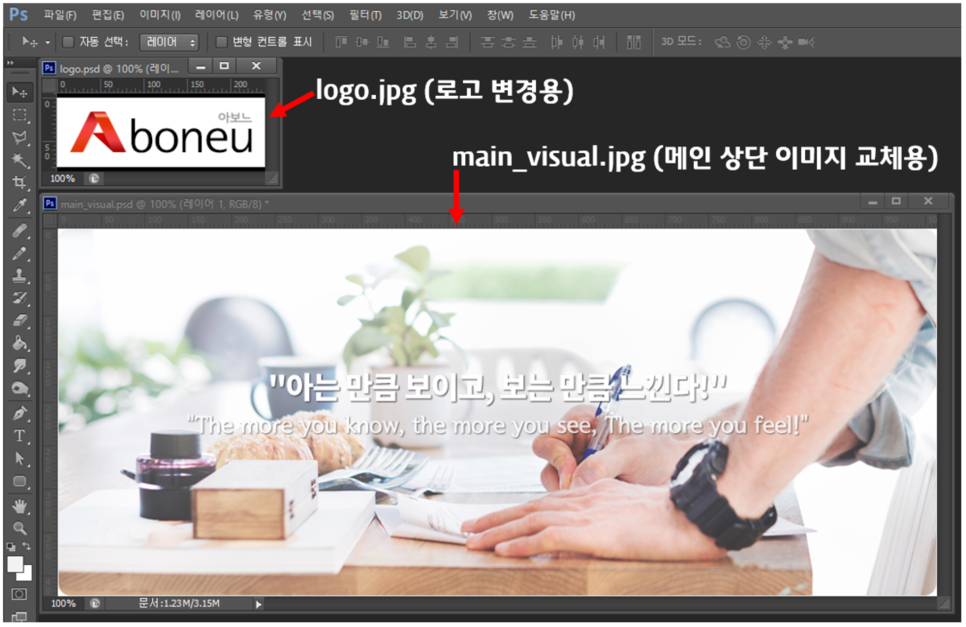
1. 로고이미지와 메인 상단 이미지 미리 만들기
logo.jpg (로고 변경용)
main_visual.jpg (메인 상단 이미지 교체용)
2개 이미지 작업을 미리 합니다.

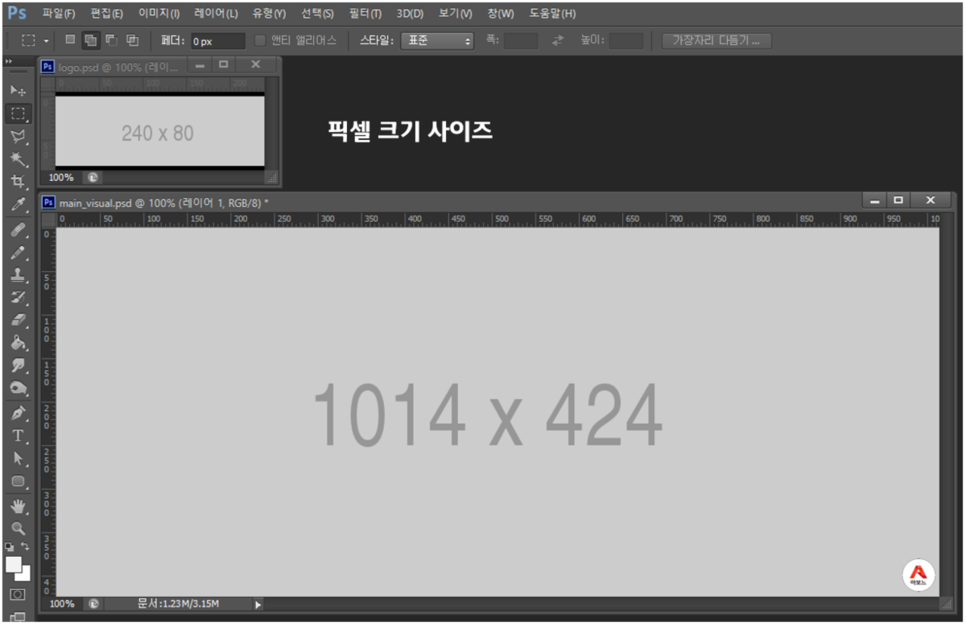
픽셀 크기 사이즈는
logo.jpg (240 x 80)픽셀
main_visual.jpg (1014 x 424)픽셀로 했습니다.

p.s) 파일질라 사용법을 잘 모르신다면 아래 글을 확인 후 진행하세요~
6편. FTP 프로그램(파일질라) 설치 및 사용법
https://aboneu.tistory.com/414
카페24 쇼핑몰 만들기 #6. FTP 프로그램(파일질라) 설치 및 사용법
파일질라(FileZilla)는? FTP 소프트웨어로, 파일과 이미지를 원격 서버로 "업로드/다운로드" 하게 해주는 프로그램입니다. [ ▼ 하단 유튜브 영상으로 상세 설명! ] ⇒ 다운로드 사이트 1(파일질라 홈
aboneu.tistory.com
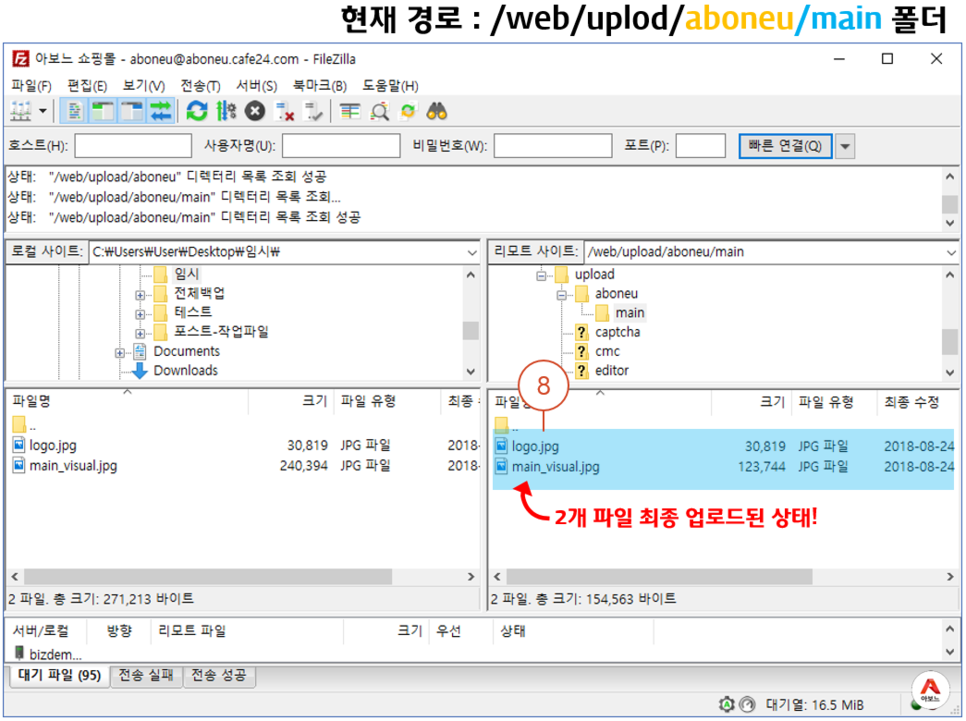
2. FTP로 이미지 파일 올리기 (/web/upload/aboneu/main 폴더 안에 업로드)
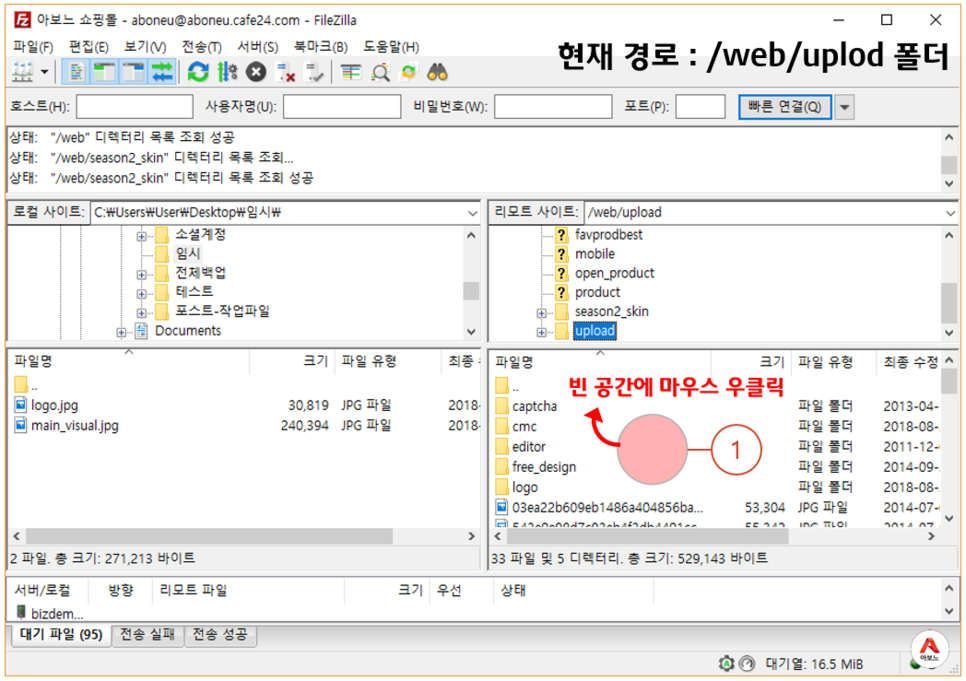
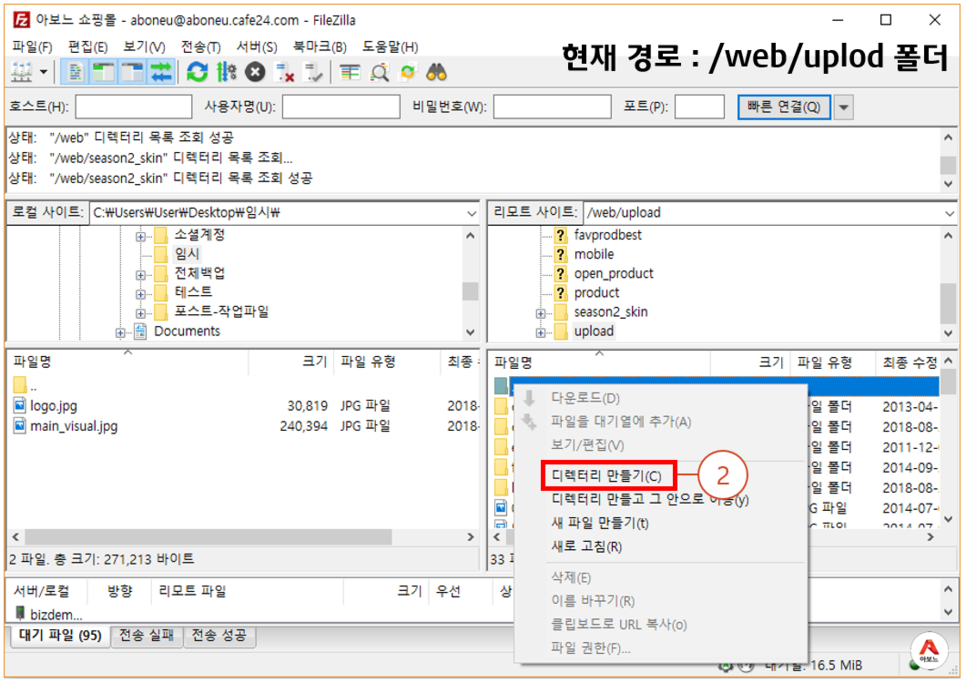
1. 파일질라 실행 후 web/upload 폴더로 이동 후
빈 공간에 마우스 우클릭합니다.

2. 팝업 뜨는 창에서 "디렉터리 만들기" 클릭

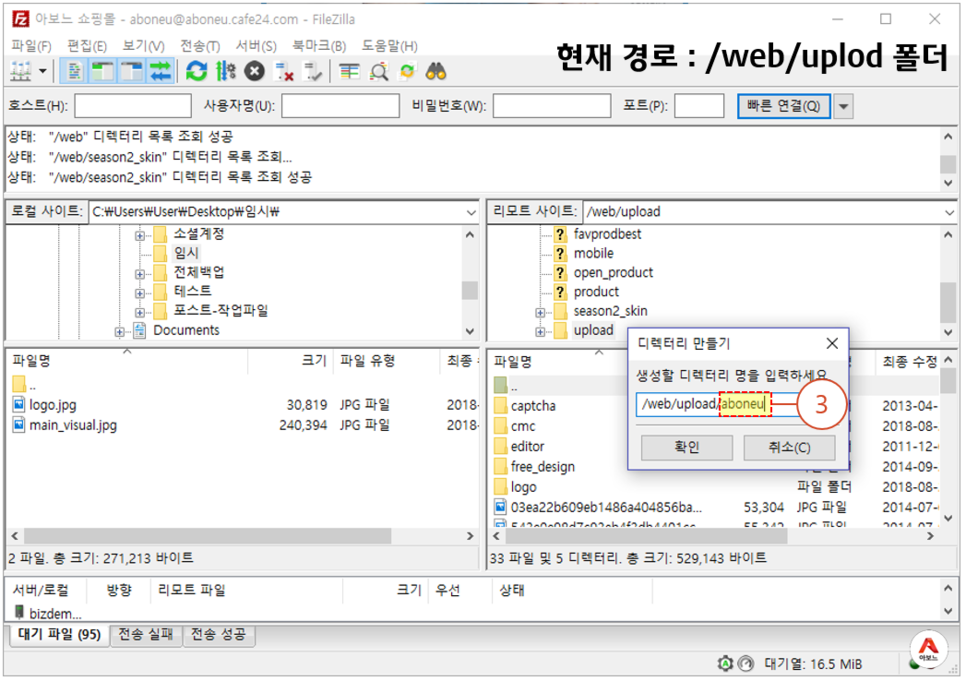
3. aboneu 폴더를 생성합니다.
참고로, 이 이름은 제가 제 사이트에 맞게 지은겁니다.
작업용 이미지를 제 전용 aboneu폴더에 관리하기 위함입니다.
(이 부분은 본인에 맞게 폴더명을 정하면 됩니다.)

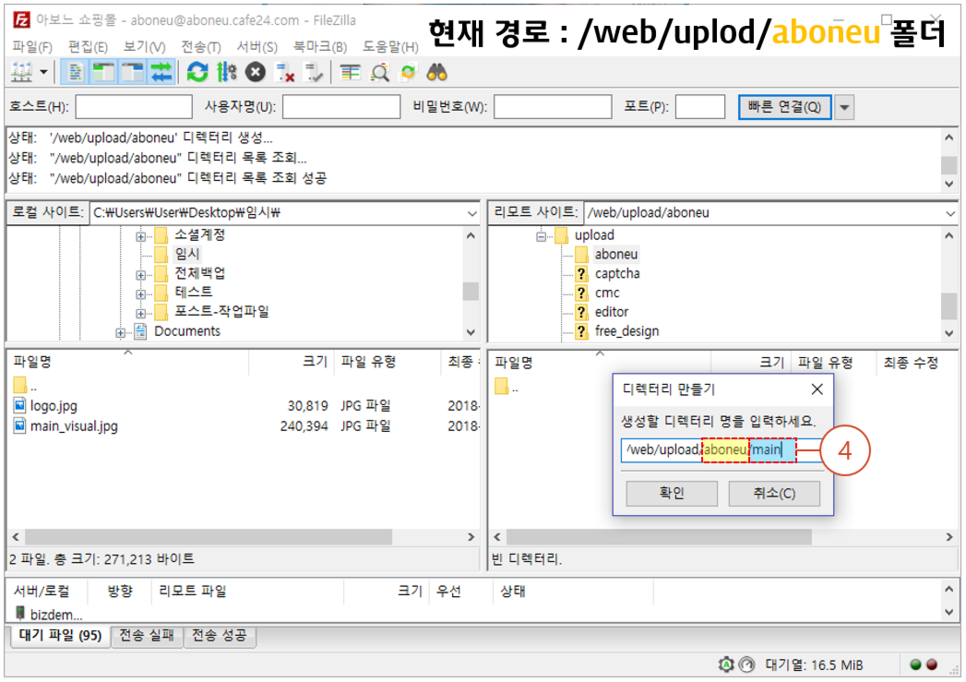
4. 생성된 aboneu 폴더를 더블클릭해서 aboneu 폴더 안으로 들어간 상태에서
추가로 main폴더를 더 생성합니다.

5. 그럼, 최종적으로 현재 경로는
/web/upload/aboneu/main 폴더 안에 들어와 있는 상태입니다.
(여기 main폴더 안에 "로고이미지"와 "메인 상단 이미지"를 넣을 예정입니다.)

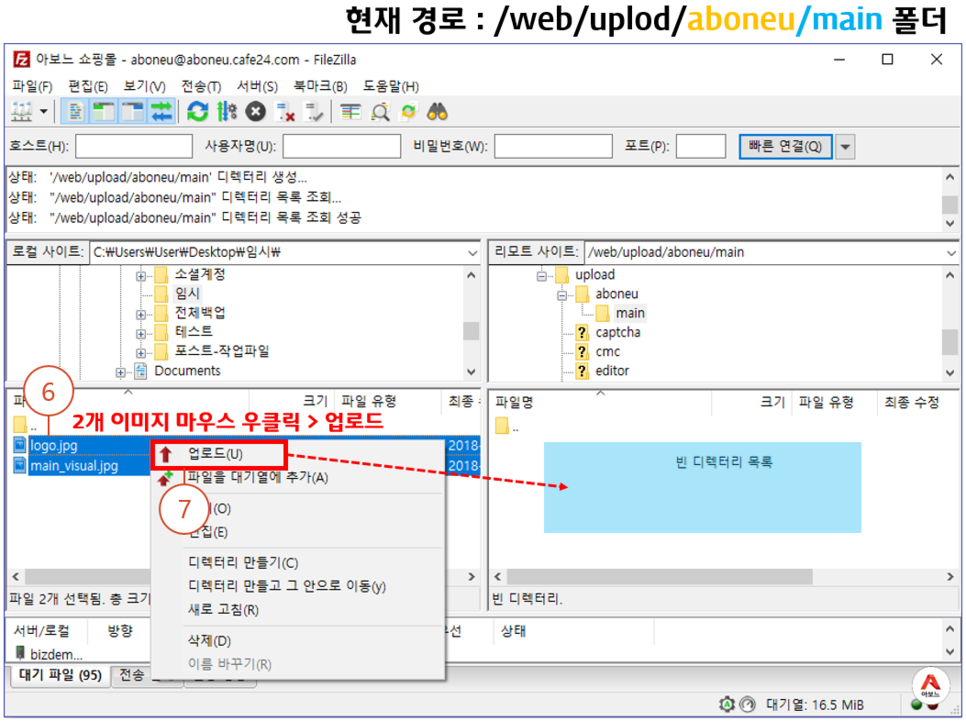
6. 로컬 영역에서 logo.jpg 파일과 main_visual.jpg
2개 이미지 파일을 마우스 우클릭 > 업로드 클릭합니다.
원격 서버 영역 main폴더 안으로 업로드 합니다.

8. 그럼, 원격 서버 영역 main폴더 안에
logo.jpg 와 main_visual.jpg 파일이 업로드되었습니다.

p.s) 에디트플러스 사용법을 잘 모르신다면 아래 글을 확인 후 진행하세요~
7편. 에디트플러스로 카페24 FTP서버 원격 접속
https://aboneu.tistory.com/415
카페24 쇼핑몰 만들기 #7. 에디트플러스로 카페24 FTP서버 원격 접속
에디트플러스(EditPlus)는? 윈도용 문서 편집기로서, HTML 웹문서나 프로그램 개발을 쉽게 할 수 있도록 도와주는 에디터입니다. [ ▼ 하단 유튜브 영상으로 상세 설명! ] 에디터(html 문서편집기) 종
aboneu.tistory.com
3. 로고 텍스트를 이미지로 변경하기 (2개 페이지 수정해야 함!)
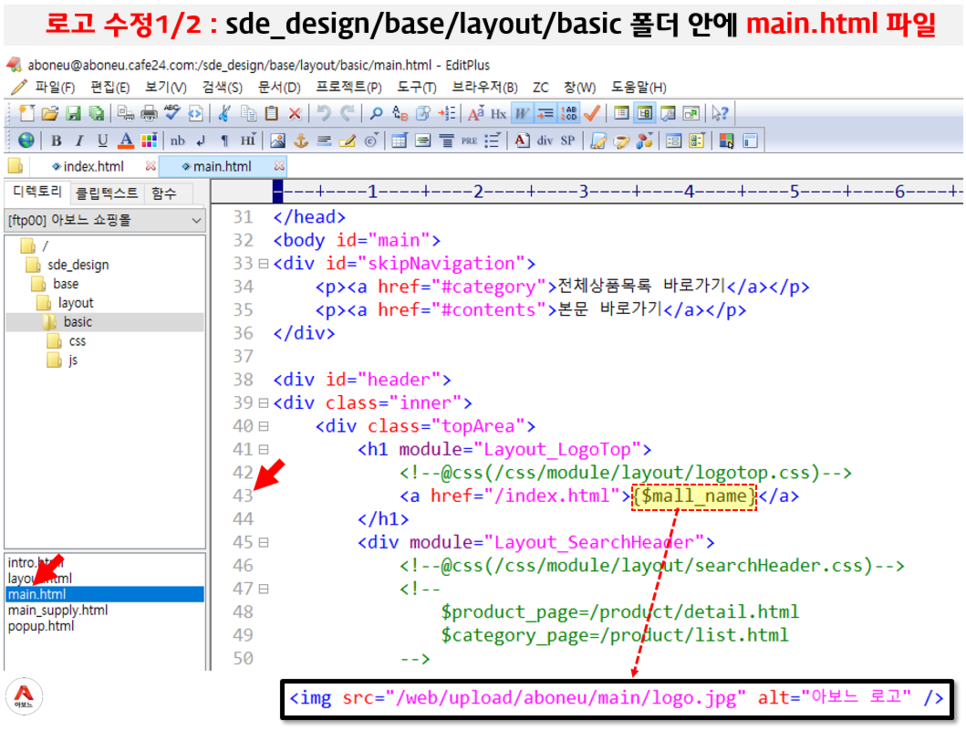
1. 에디트플러스 실행 후 sde_design/base/layout/basic 폴더로 이동
2. main.html 더블 클릭해서 파일을 엽니다.
3. 43번줄의 소스 부분을 변경해서 저장합니다.
{$mall_name} → <img src="/web/upload/aboneu/main/logo.jpg" alt="아보느 로고" />

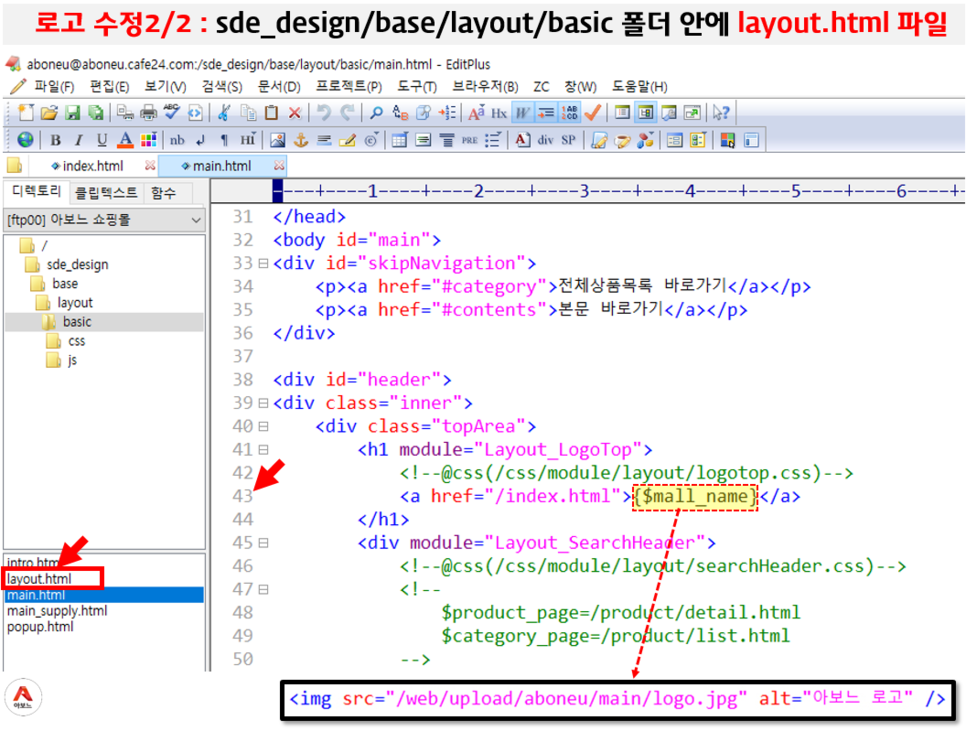
메인 페이지외에 모든 페이지에 동일하게 로고 변경 적용하기 위해
main.html 파일 바로 위에 있는 "layout.html" 파일도
똑같이 수정을 한번 더 해줘야 합니다!

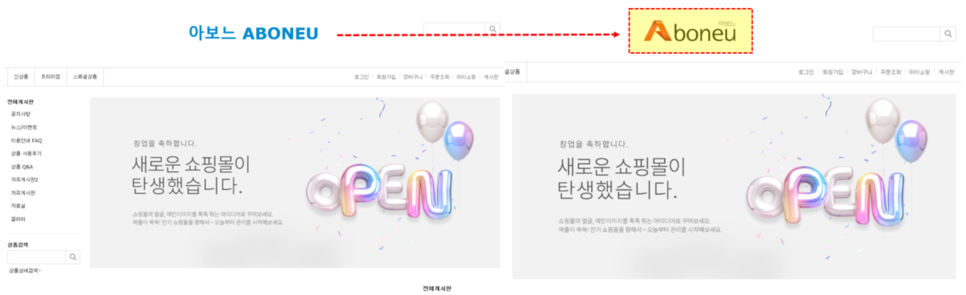
자신의 쇼핑몰 첫화면 주소를 열어서 새로 고침 하면 로고가 변경됨을 확인할 수 있습니다.
변경 전 → 변경 후

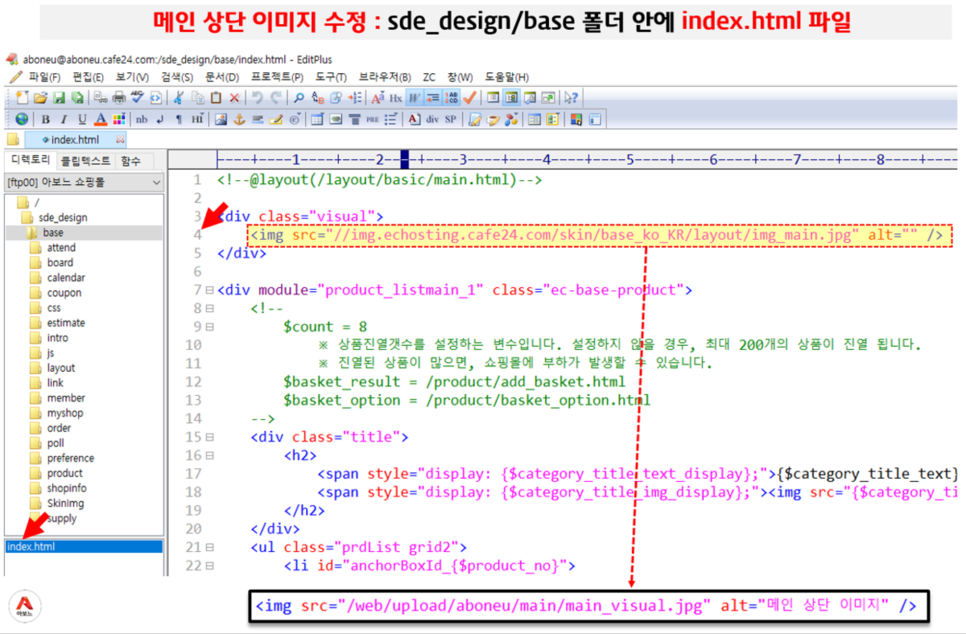
4. 메인 상단 이미지 교체하기
1. 에디트플러스 실행 후 sde_design/base 폴더로 이동
2. index.html 더블 클릭해서 파일을 엽니다.
3. 4번줄의 소스 부분을 변경해서 저장합니다.
<img src="//img.echosting.cafe24.com/skin/base_ko_KR/layout/img_main.jpg" alt="" />
→
<img src="/web/upload/aboneu/main/main_visual.jpg" alt="메인 상단 이미지" />

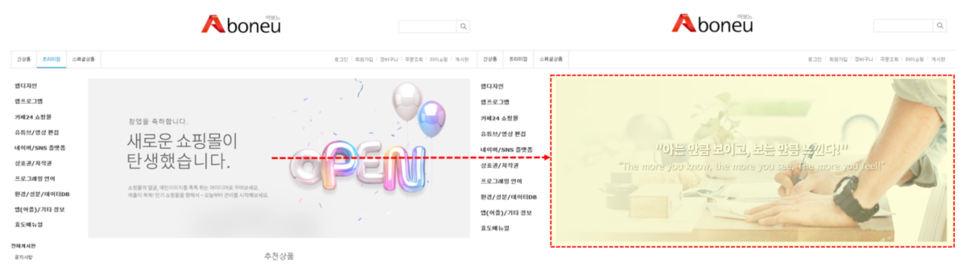
자신의 쇼핑몰 첫화면 주소를 열어서 새로 고침 하면 상단 이미지가 변경됨을 확인할 수 있습니다.
변경 전 → 변경 후

p.s) 작업 진행 사이트 확인 주소 : http://aboneu.cafe24.com

'YouTube > 카페24 쇼핑몰' 카테고리의 다른 글
| 카페24 쇼핑몰 만들기 #11. 네이버 포스트 위젯 iframe 삽입 (0) | 2022.07.19 |
|---|---|
| 카페24 쇼핑몰 만들기 #10. "좌측 메뉴" 롤오버 이미지로 교체 (0) | 2022.07.18 |
| 카페24 쇼핑몰 만들기 #8. 디자인 백업/복구 방법 2가지 (0) | 2022.07.18 |
| 카페24 쇼핑몰 만들기 #7. 에디트플러스로 카페24 FTP서버 원격 접속 (0) | 2022.07.18 |
| 카페24 쇼핑몰 만들기 #6. FTP 프로그램(파일질라) 설치 및 사용법 (0) | 2022.07.18 |






