
에디트플러스(EditPlus)는?
윈도용 문서 편집기로서, HTML 웹문서나 프로그램 개발을 쉽게 할 수 있도록 도와주는 에디터입니다.
[ ▼ 하단 유튜브 영상으로 상세 설명! ]
에디터(html 문서편집기) 종류로는
"드림위버, 에디트플러스, 브라켓, 아톰, 비주얼스튜디오코드" 등 여러 가지가 있지만,
저는 FTP 서버 연동 기능이 편리한 "에디트플러스"를 기준으로 작업을 진행하겠습니다.
p.s) FTP 원격 접속하는 법이 주된 설명이니, 설치하는 법은 생략하겠습니다;;
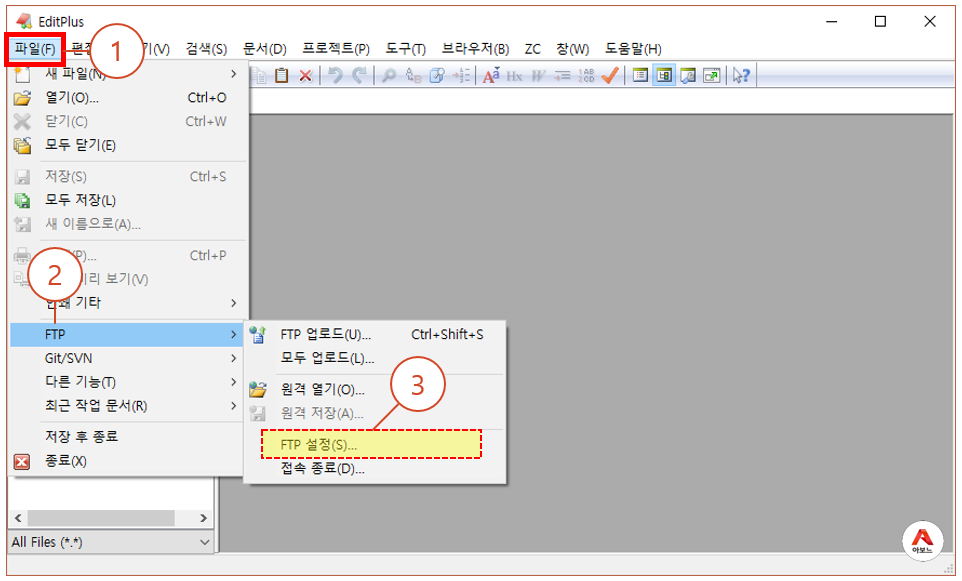
1. 에디트플러스 실행 후 상단메뉴 "파일" 클릭
2. "FTP" 클릭
3. "FTP 설정" 클릭

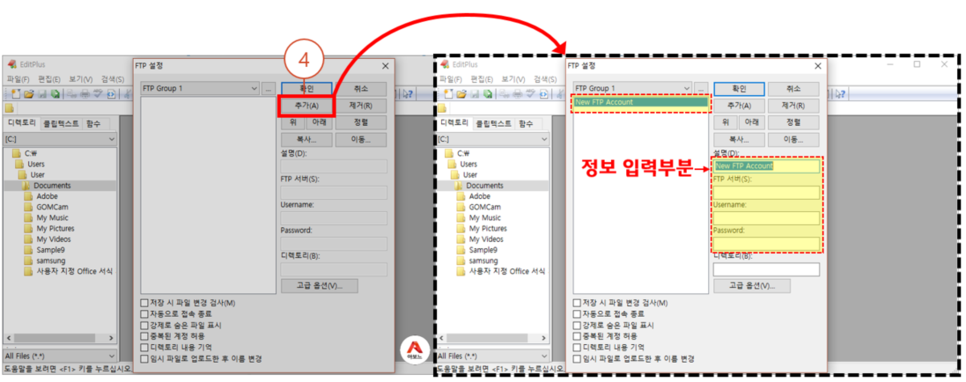
4. "추가"를 클릭하면 설정 창이 뜹니다.

5. 자신의 호스팅 서버 정보를 입력 후 "확인"을 클릭합니다.
① 설명 : 자신의 쇼핑몰 이름
② FTP 서버 : 쇼핑몰아이디.cafe24.com
③ Username : 쇼핑몰아이디
④ Password : FTP 비밀번호

6. 디렉토리 부분 아래에 "∨ 화살표 모양"을 클릭해서
위에서 설정한 내 쇼핑몰 이름을 클릭합니다.

7. 쇼핑몰 서버로 원격 접속된 화면입니다.

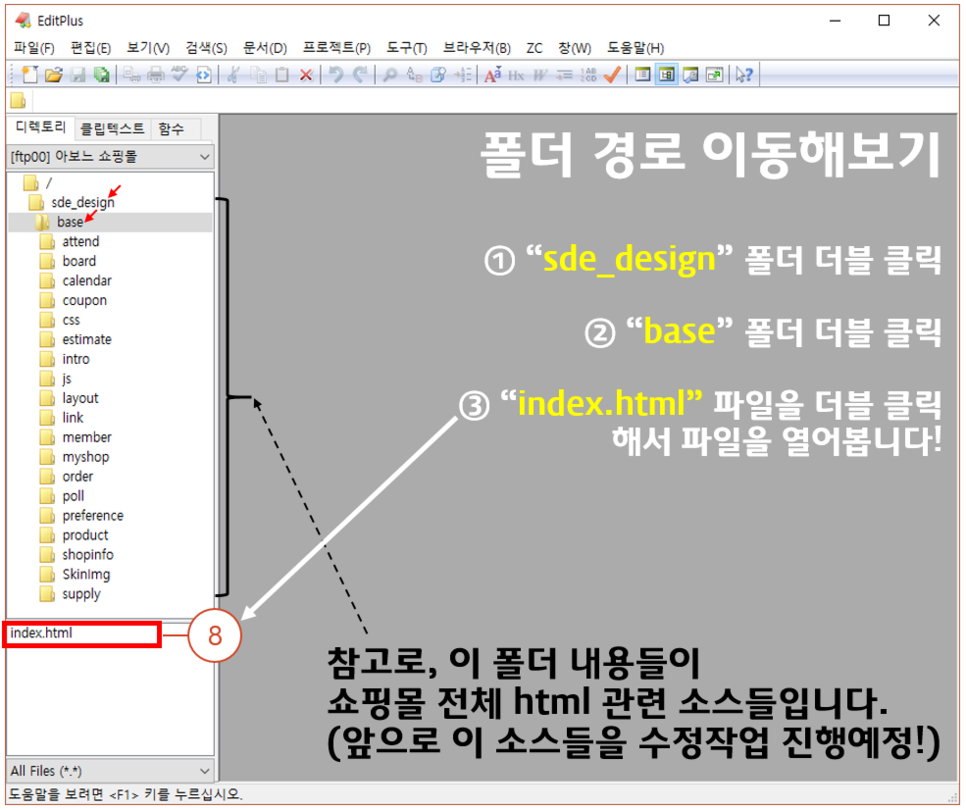
8. 폴더 경로를 이동해서 index.html 파일을 열어보겠습니다.
① "sde_design" 폴더 더블 클릭
② "base" 폴더 더블 클릭
③ "index.html" 파일을 더블 클릭해서 파일을 엽어봅니다.

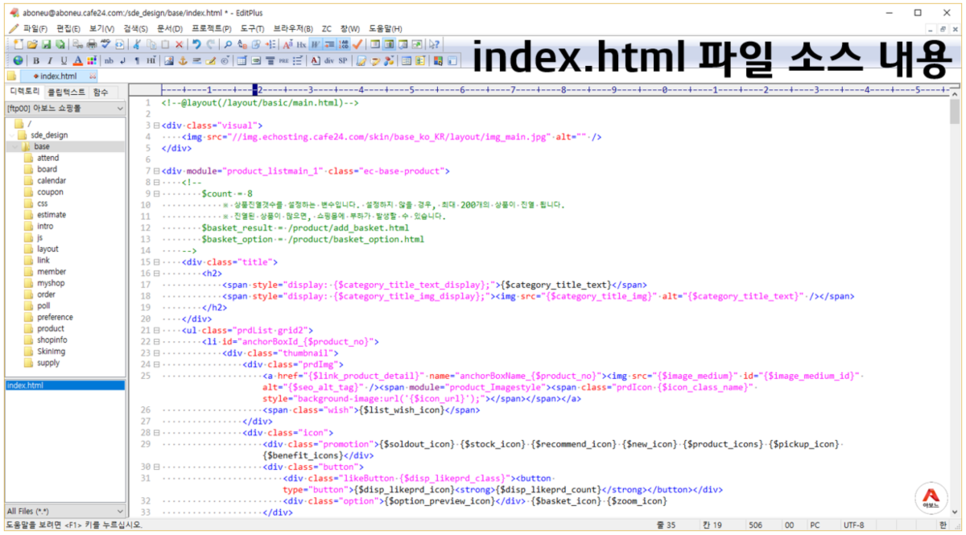
9. index.html 파일 소스가 보여집니다.
(즉, 쇼핑몰 화면 첫 페이지 소스 내용입니다.)

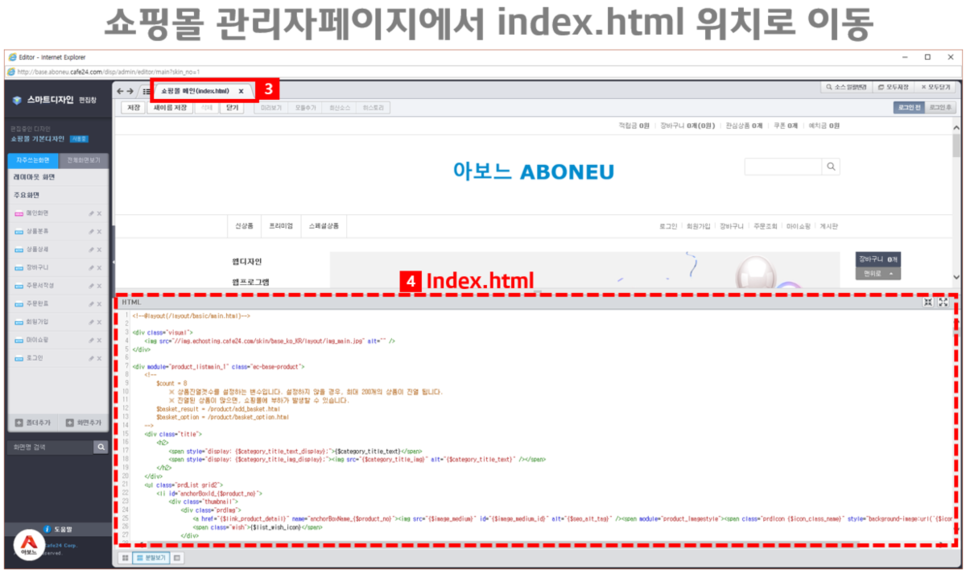
p.s) 쇼핑몰 관리자 페이지에서 디자인 수정하기
1. 쇼핑몰 관리자 페이지 접속 > 상단 메뉴 "디자인관리" 클릭
2. "쇼핑몰 디자인 수정" 클릭

3. 보여지는 첫 화면이 바로 index.html 파일입니다.
4. 소스 내용이 아래에 보여집니다.

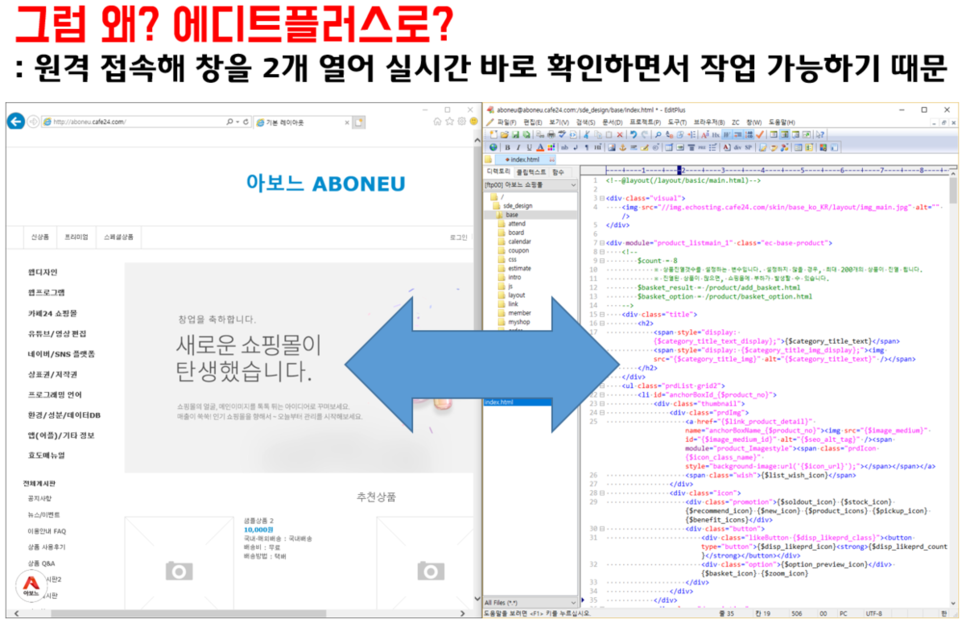
그럼 왜 관리자페이지에서 수정 안 하고, 에디트플러스를 사용??
그 이유는? 에디트플러스를 사용하면,
① 원격 접속해 창을 2개 열어서 실시간으로 바로 확인하면서 작업 가능하기 때문에
② FTP 원격 접속 기능이 편리함
③ 쇼핑몰 관리자페이지에서 수정시에는
원치 않는 자동 소스가 들어가서 소스가 지저분해지는 경향이 있음
④ 익숙해지면 에디터를 사용하는 게 훨씬 편함

p.s) 작업 진행 사이트 확인 주소 : http://aboneu.cafe24.com

'YouTube > 카페24 쇼핑몰' 카테고리의 다른 글
| 카페24 쇼핑몰 만들기 #9. 로고 변경 & 메인 상단 이미지 교체 (0) | 2022.07.18 |
|---|---|
| 카페24 쇼핑몰 만들기 #8. 디자인 백업/복구 방법 2가지 (0) | 2022.07.18 |
| 카페24 쇼핑몰 만들기 #6. FTP 프로그램(파일질라) 설치 및 사용법 (0) | 2022.07.18 |
| 카페24 쇼핑몰 만들기 #5. FTP 비밀번호 확인하는 법 (0) | 2022.07.18 |
| 카페24 쇼핑몰 만들기 #4. 상품분류관리 - 카테고리 메뉴 추가,수정,삭제 (0) | 2022.07.18 |






