반응형

11편은 네이버에서 제공하는 포스트를
운영하시는 분들에 한해서 적용됩니다.
[ ▼ 하단 유튜브 영상으로 상세 설명! ]
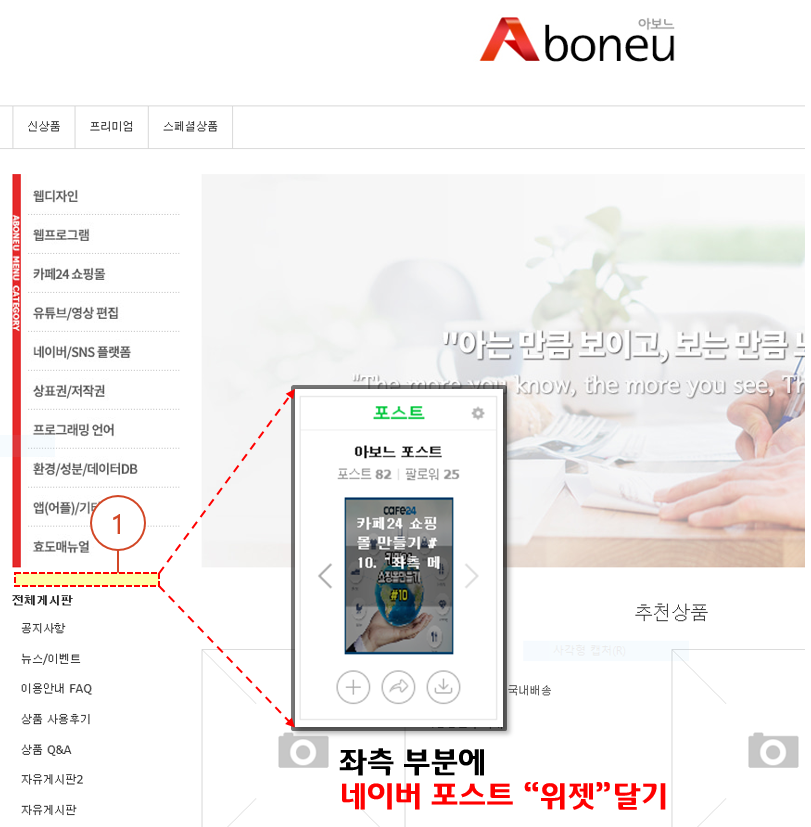
1. 지금 할 내용은 좌측 부분에 "네어버 포스트 위젯달기" 입니다.

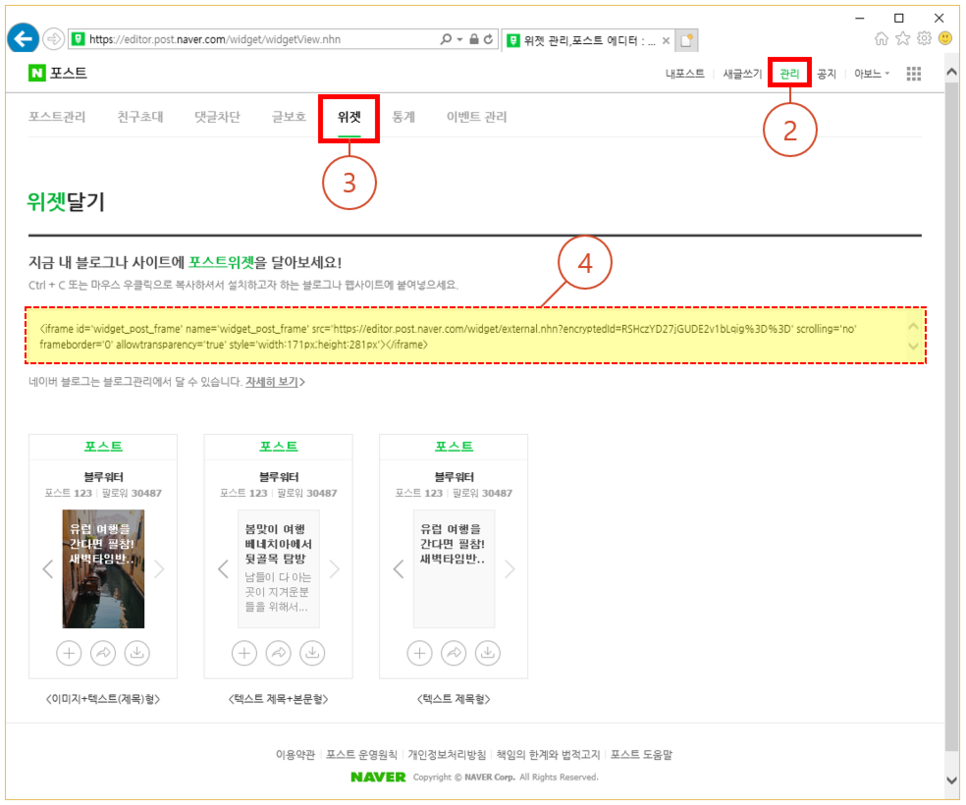
2. 먼저, 네이버 포스트에 로그인 후 우상단에 "관리"를 클릭
3. 상단 메뉴 중 "위젯"을 클릭
4. 가운데에 있는 iframe소스 부분을 "Ctrl + C" 해서 복사합니다.

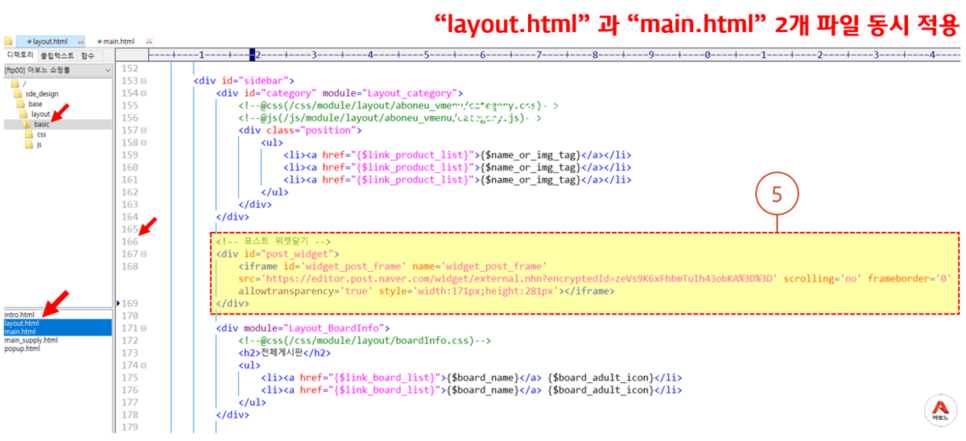
5. 에디트 플러스를 실행합니다.
sde_design/base/layout/basic 폴더로 이동 후
layout.html 과 main.html 2개 파일을 엽니다.
그리고 166번째 줄에 아래 형태처럼 붙여넣기하면 됩니다.
p.s) 자신의 iframe소스를 붙이면 됩니다. 아래는 제 포스트 위젯 iframe 소스입니다.
<!-- 포스트 위젯달기 -->
<div id="post_widget">
<iframe id='widget_post_frame' name='widget_post_frame' src='https://editor.post.naver.com/widget/external.nhn?encryptedId=zeVs9K6xFhbmTuIh43obKA%3D%3D' scrolling='no' frameborder='0' allowtransparency='true' style='width:171px;height:281px'></iframe>
<br><br><br>
</div>

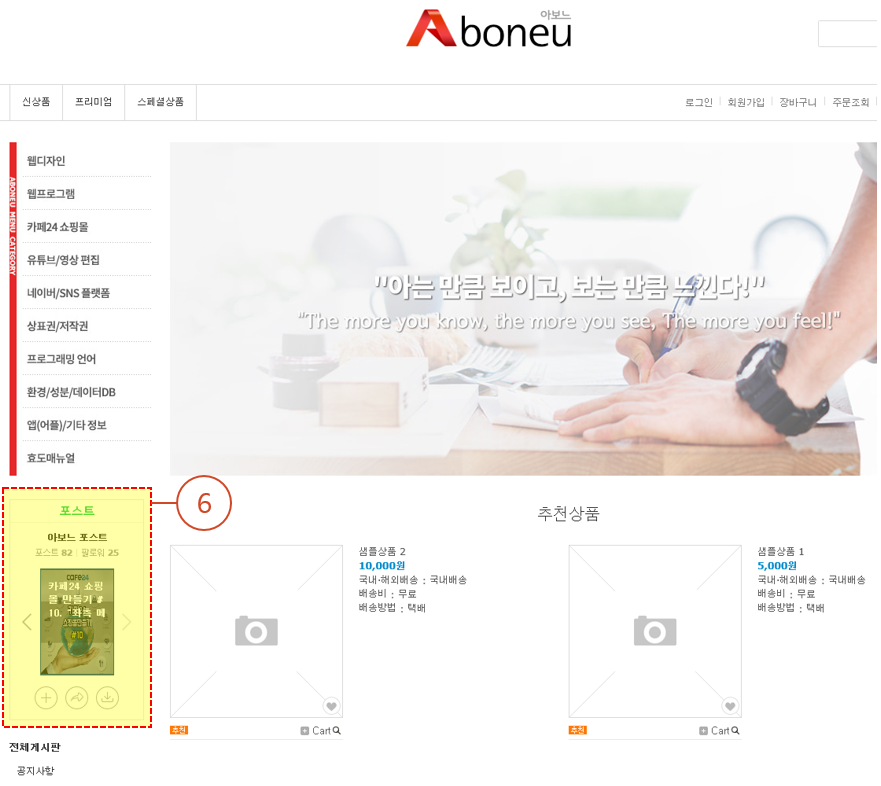
6. 좌측에 위젯이 적용된 예시 화면입니다.

p.s) 작업 진행 사이트 확인 주소 : http://aboneu.cafe24.com
※ 유튜브 영상으로 보기
반응형
'YouTube > 카페24 쇼핑몰' 카테고리의 다른 글
| 카페24 쇼핑몰 만들기 #12-1. 상품수정+동영상첨부 & 상품삭제 (0) | 2022.07.19 |
|---|---|
| 카페24 쇼핑몰 만들기 #12. 상품등록 - 간단등록(텍스트&사진) (0) | 2022.07.19 |
| 카페24 쇼핑몰 만들기 #10. "좌측 메뉴" 롤오버 이미지로 교체 (0) | 2022.07.18 |
| 카페24 쇼핑몰 만들기 #9. 로고 변경 & 메인 상단 이미지 교체 (0) | 2022.07.18 |
| 카페24 쇼핑몰 만들기 #8. 디자인 백업/복구 방법 2가지 (0) | 2022.07.18 |






