반응형
Atom은 HTML, JavaScript, CSS 및 Node.js 통합으로 구축된 데스크톱 애플리케이션입니다. 크로스 플랫폼 편집, 내장 패키지 관리자, 스마트 자동 완성, 파일 시스템 브라우저, 여러 창, 찾기 및 바꾸기 기능을 제공하는 오픈소스 텍스트 편집기입니다.
01.
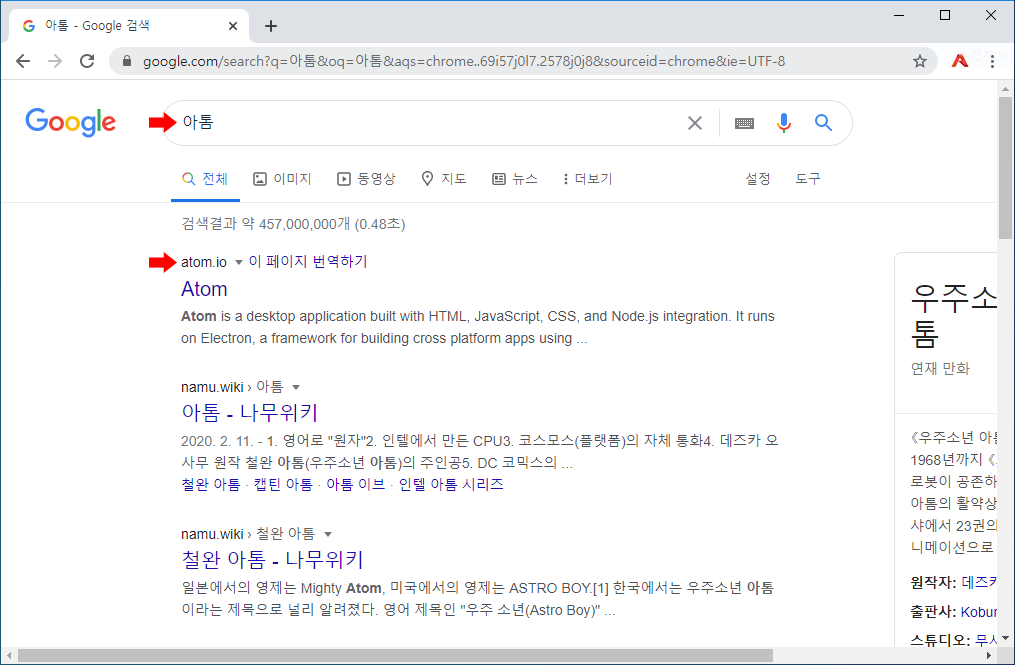
크롬에서 '아톰' 으로 검색해서 공식사이트로 이동합니다.
https://atom.io

02.
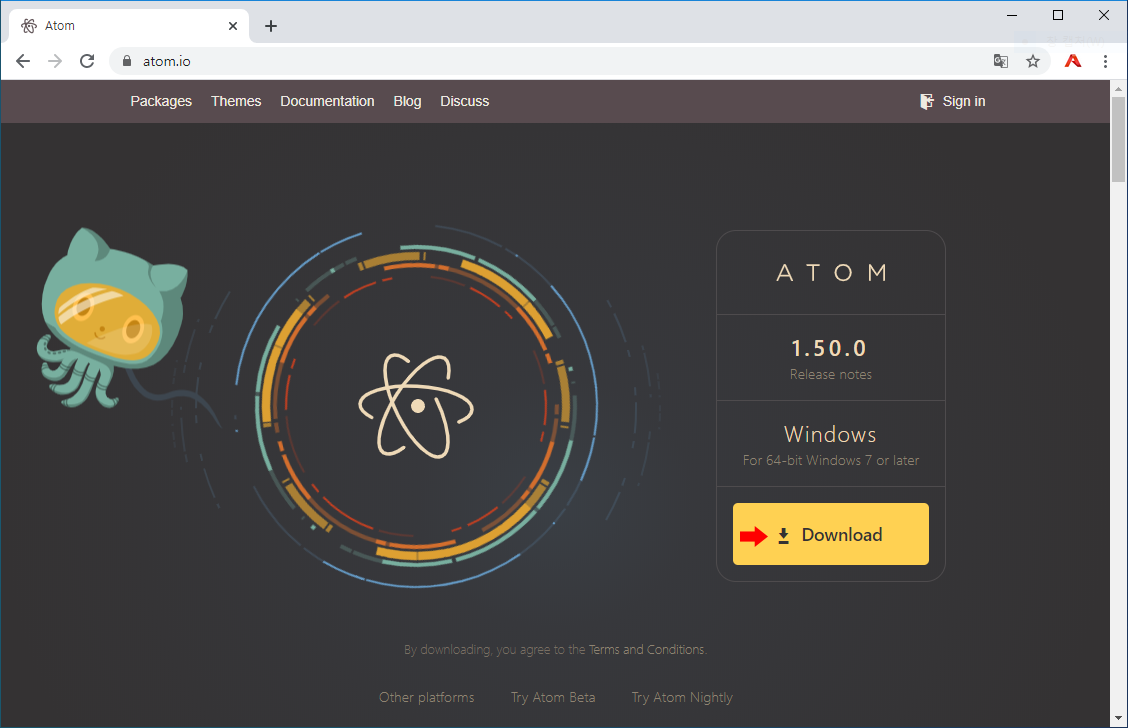
'Download' 를 클릭해서 설치 파일을 받습니다.

03.
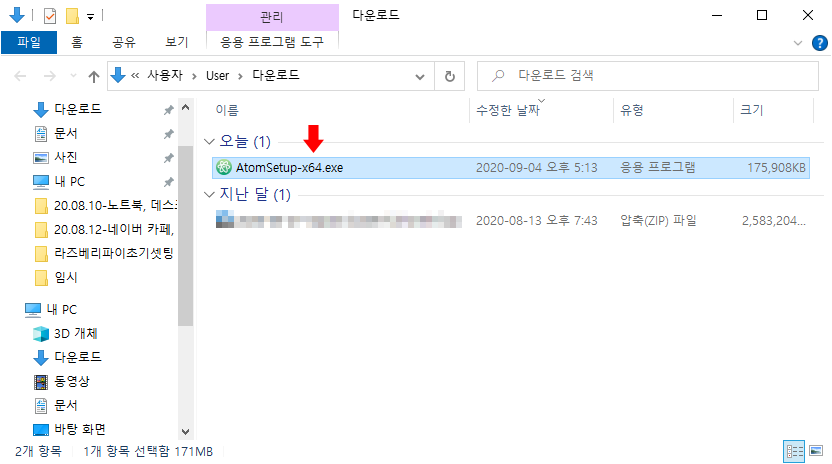
AtomSetup-x64.exe (윈도우용) 설치 파일을 더블 클릭해서 실행합니다.

04.
별다른 다음 > 다음 클릭하는 진행 과정 없이 아래와 같은 화면이 보이면서 그냥 설치가 완료됩니다.

반응형
05.
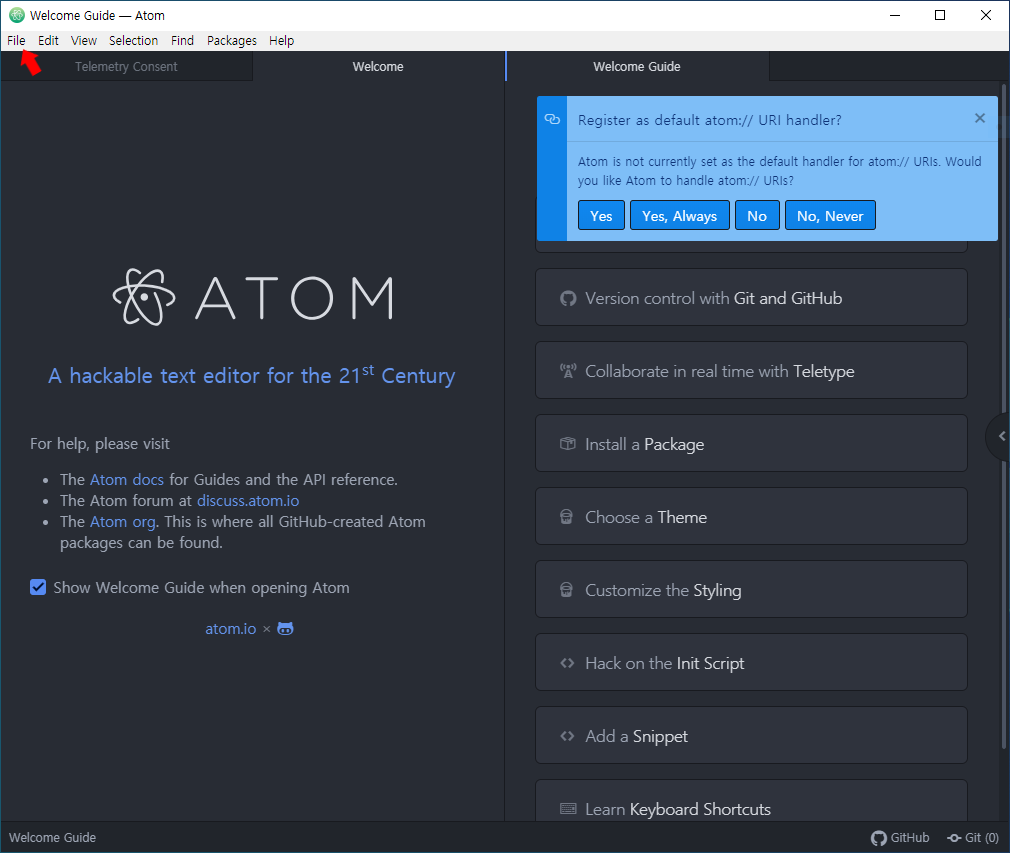
설치가 완료되면 Atom 편집기가 실행됩니다.
먼저, 프로젝트 작업공간을 생성하기 위해 상단에 'File' 을 클릭하겠습니다.

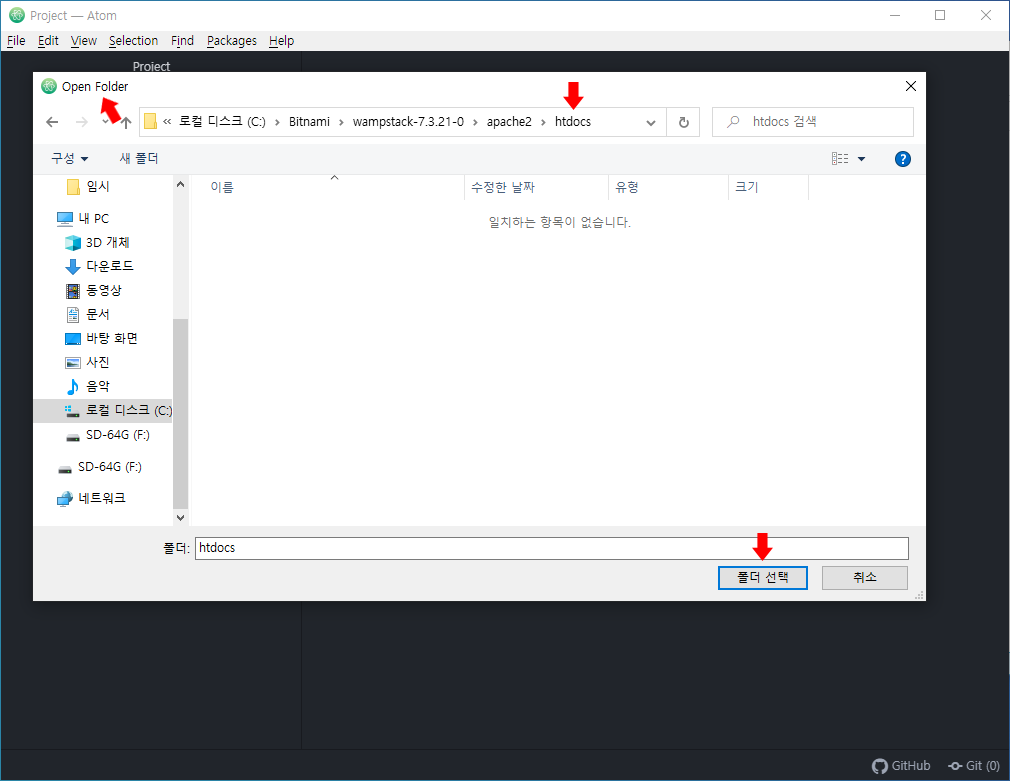
06.
Project를 위한
File > Add Project Folder 혹은 Open Folder 클릭

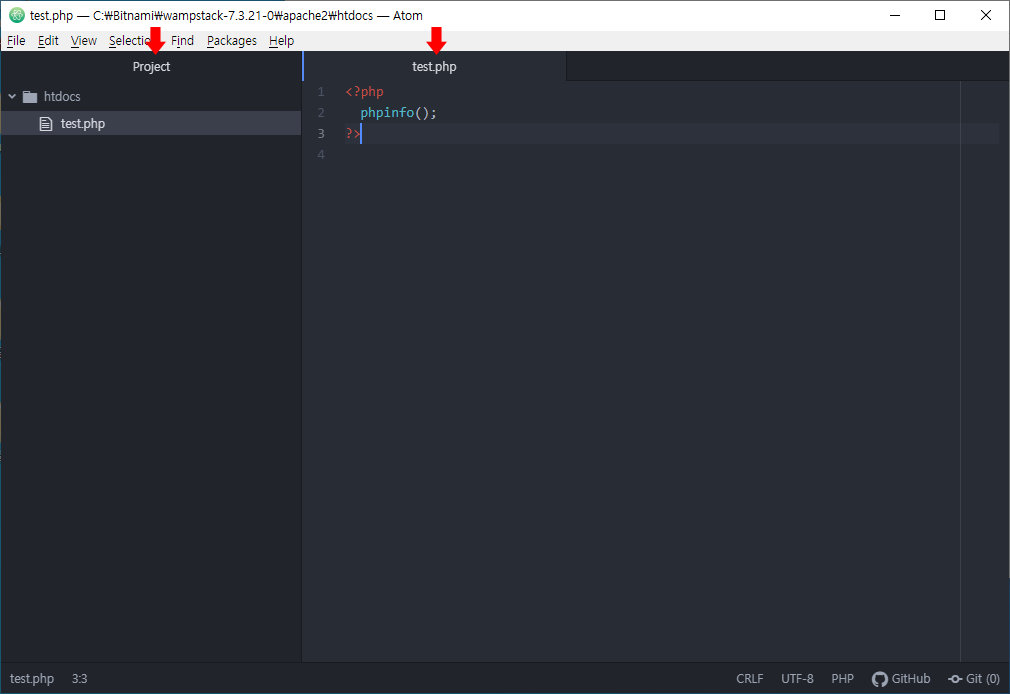
07.
이제 왼쪽 창에서는 선택한 폴더와 파일들이 보이며, 오른쪽 창에서는 선택한 파일이 있을 경우 해당 파일을 작성하면 되겠습니다~

반응형
'Etc > 프로그래밍' 카테고리의 다른 글
| 아톰 에디터에서 깃허브 연동하는 법 (0) | 2020.09.08 |
|---|---|
| 아톰 에디터 폰트 변경 및 폰트 사이즈 변경하기 (0) | 2020.09.05 |
| 크롬에 React Development Tools 설치하기 (0) | 2020.09.03 |
| 파이썬 설치 (python-3.8.5-macosx10.9.pkg) (0) | 2020.09.03 |
| VS Code 비주얼 스튜디오 코드 설치하기 (맥에서...) (0) | 2020.09.02 |






