아톰(Atom.io) 에디터 내에서 내 프로젝트 폴더를 깃허브(github.com)에 연동하는 순서를 보여드립니다.
(아래 캡처 이미지를 클릭하면 큰 이미지로 볼 수 있습니다.)
01.
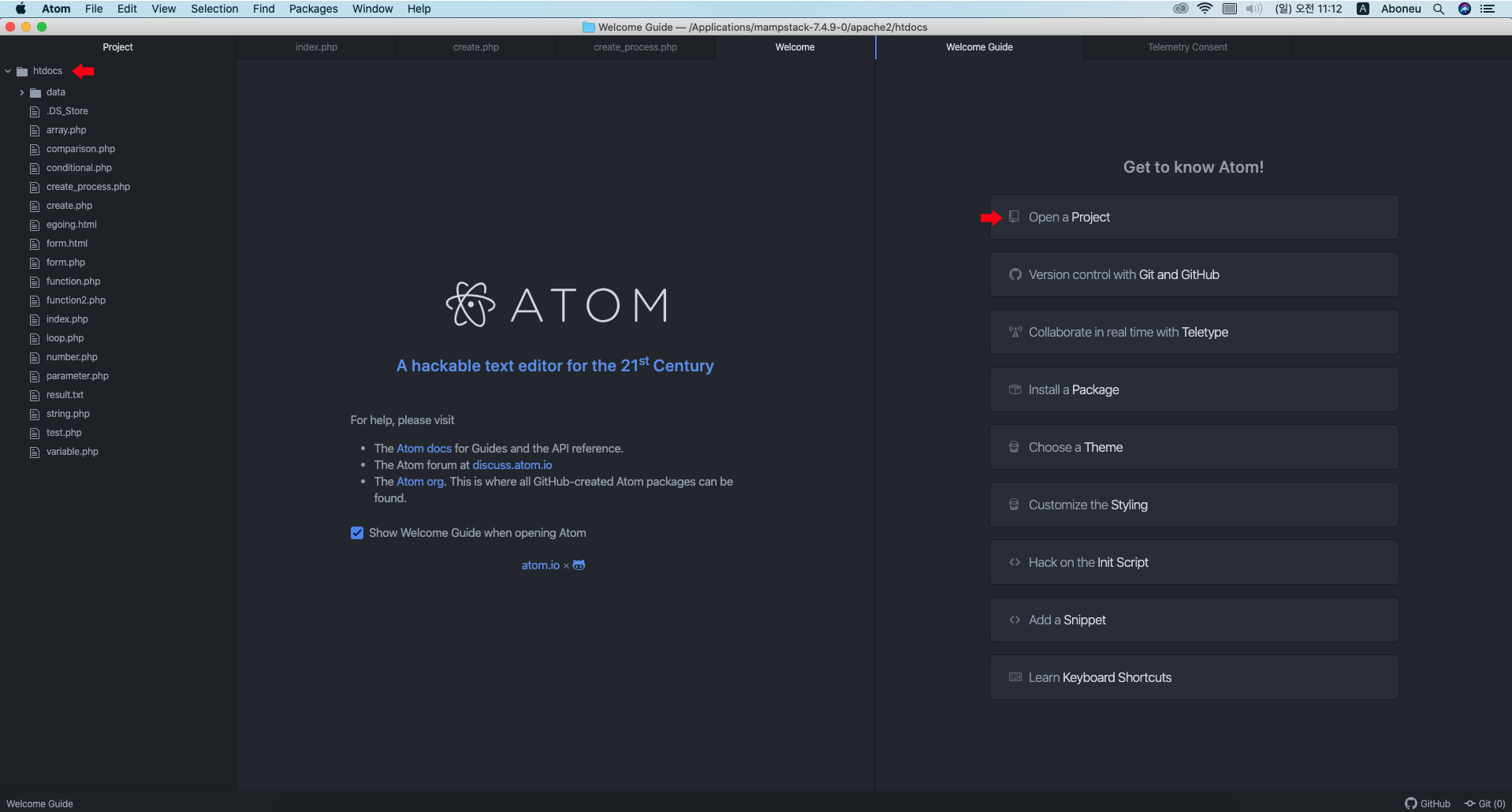
아톰 에디터를 실행 후 'Open a Project' 폴더를 왼쪽 화면처럼 프로젝트 폴더를 엽니다.

02.
오른쪽에 'Version control with Git and Github' 를 클릭해서
아래에 'Open the Git panel' 을 클릭하면, 오른쪽 창이 열립니다.
오른쪽 창에서 'Create repository' 를 클릭합니다.

03.
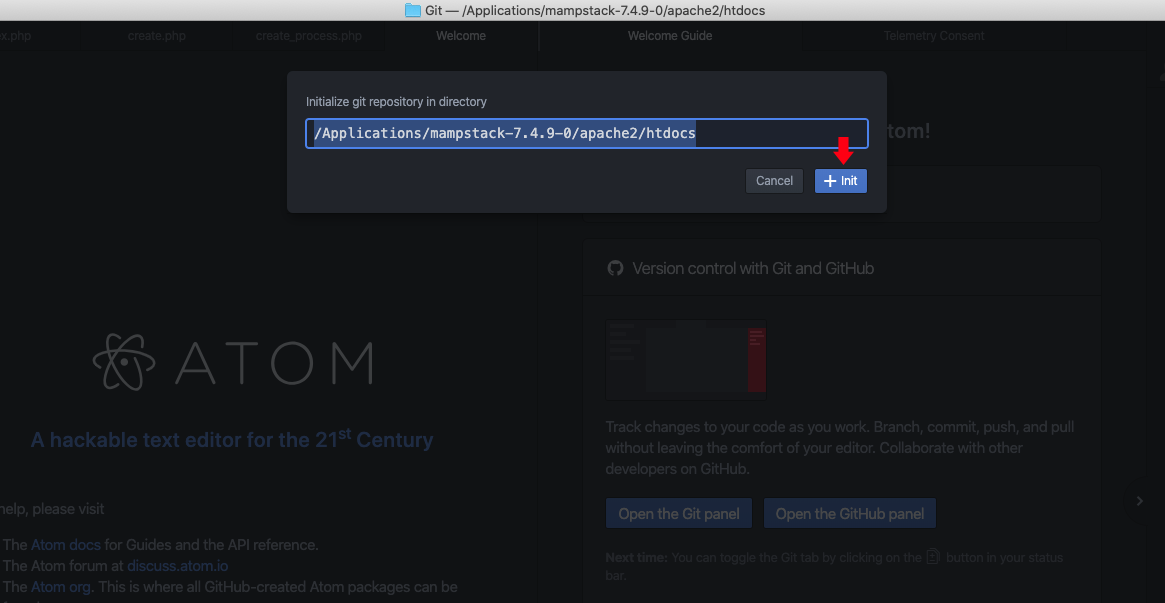
현재 프로젝트 폴더 위치에서 'init' 버튼을 클릭합니다.

04.
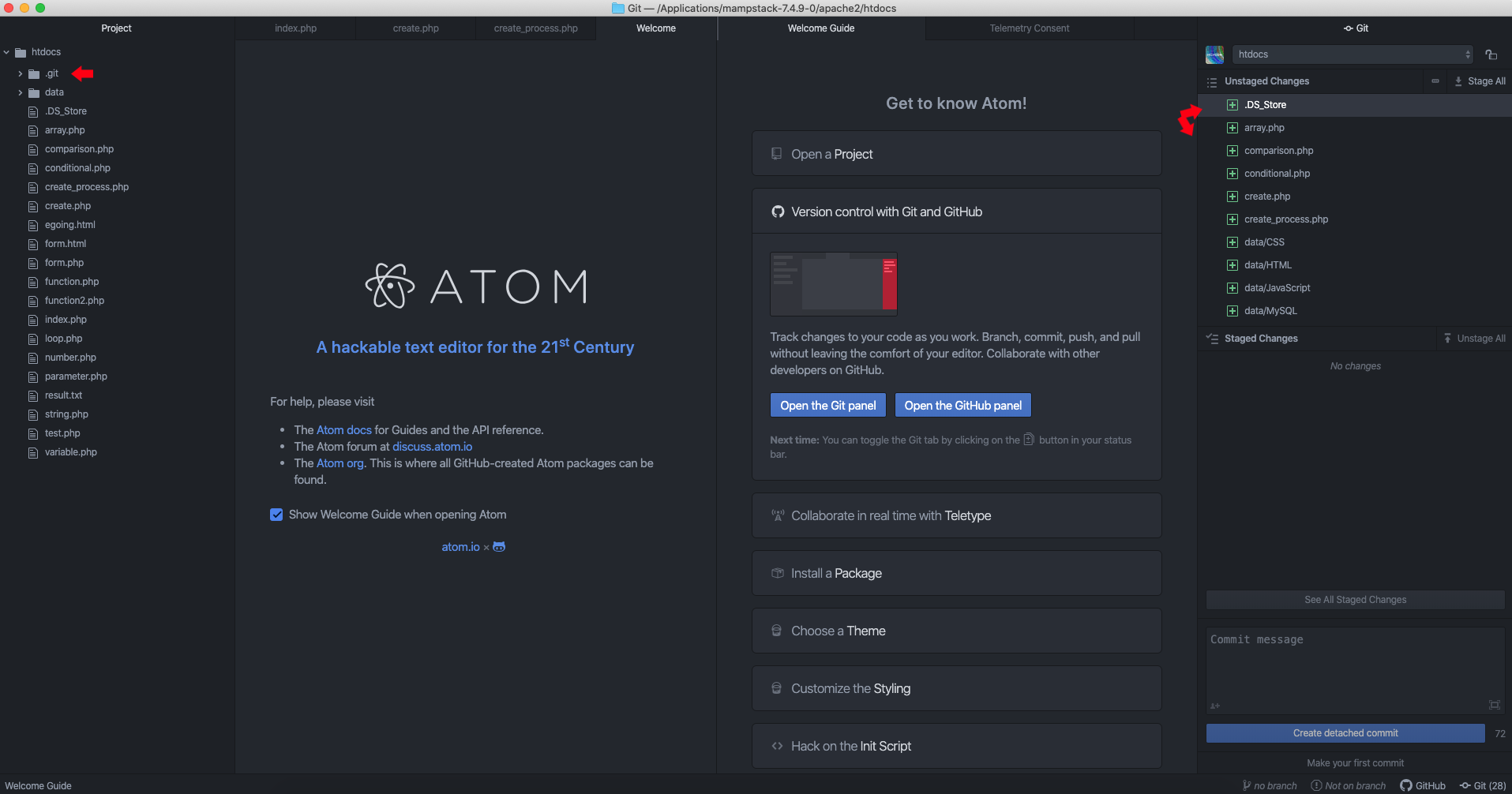
그럼 젤 왼쪽에서 보면 '.git' 폴더가 나타나고,
오른쪽 화면에는 프로젝트 폴더 파일들이 보입니다.
(이제, 깃허브로 이동하겠습니다.)

05.
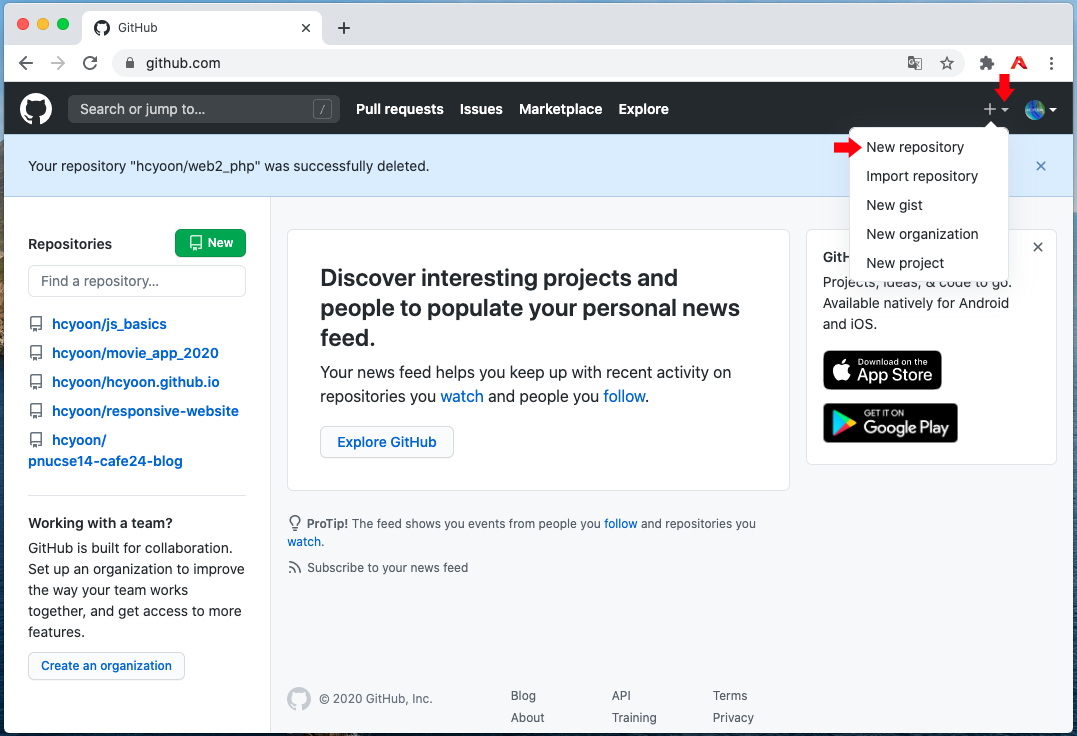
깃허브 페이지에서 'New repository' 를 생성합니다.

06.
'Repository name' 을 입력 후 그 외에는 별도로 선택하지 않고, 아래 'Create repository' 버튼을 클릭합니다.

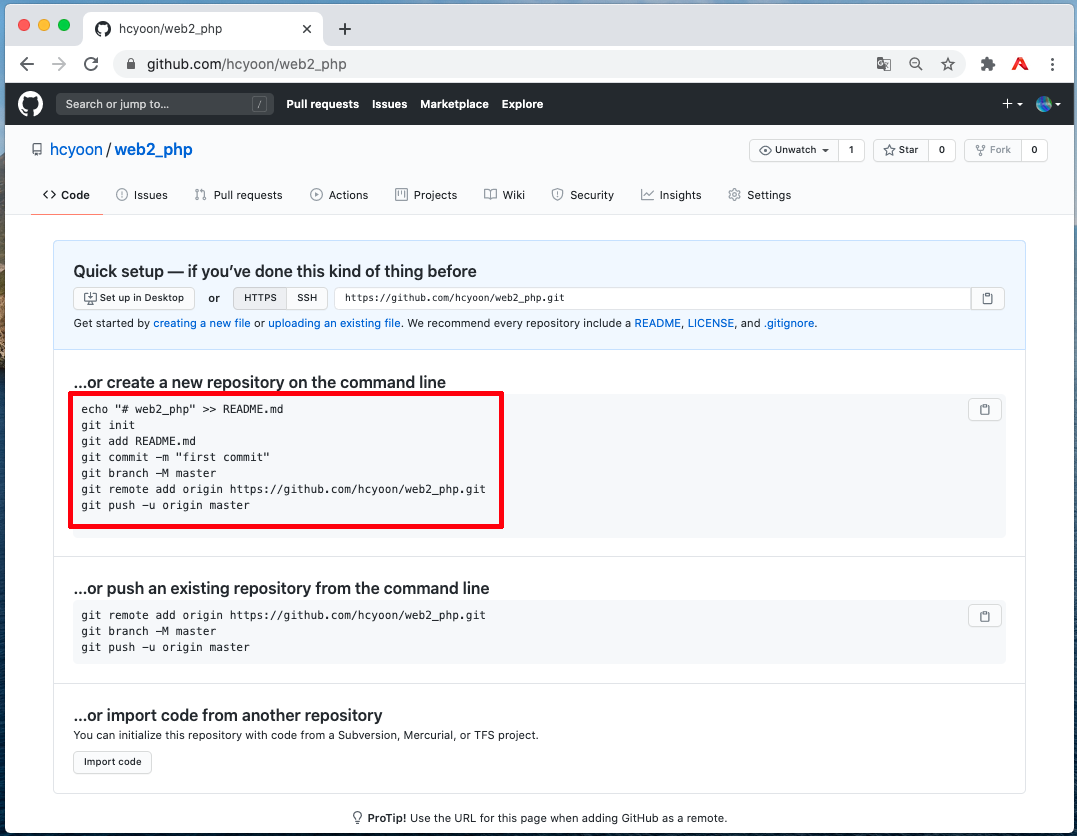
07.
레포지토리 생성 후 넘어가는 화면에서 아래 빨간색 네모 칸 안에 내용들을 복사해 놓습니다.
(이제 터미널 창을 엽니다.)

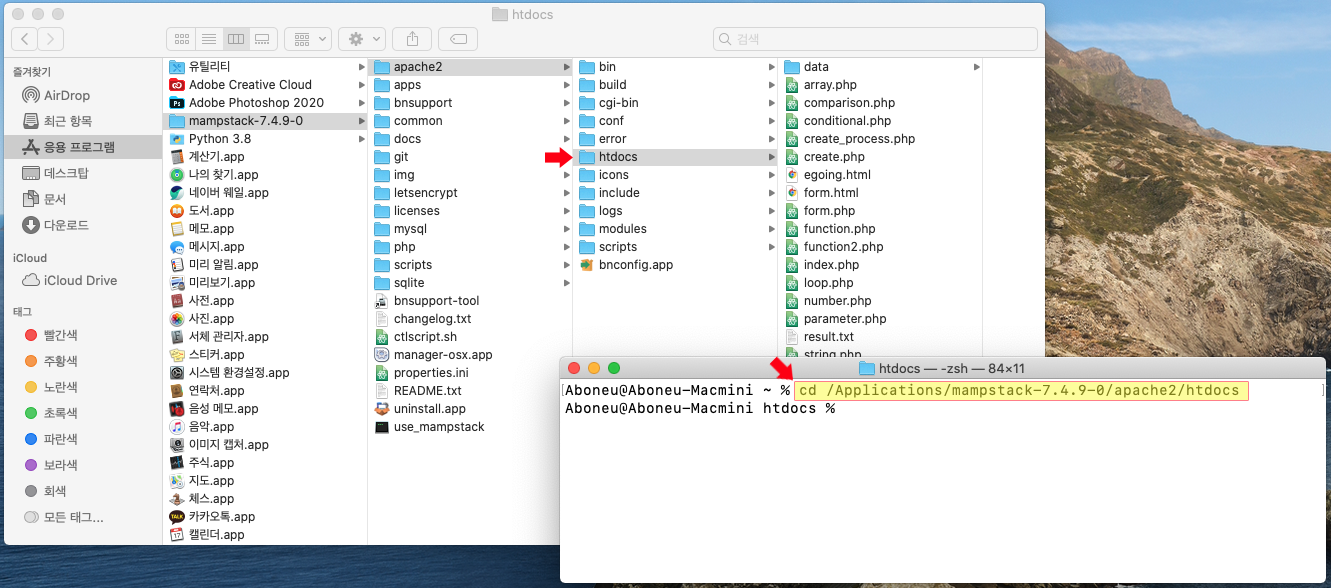
08.
터미널 창에서 자신의 프로젝트 폴더 경로로 이동합니다.
cd /..../...../폴더명

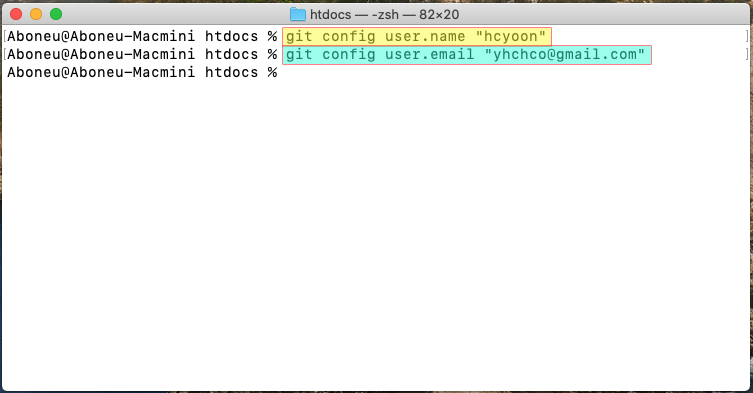
09.
git config user.name "아이디"
git config user.email "이메일"
을 입력합니다.

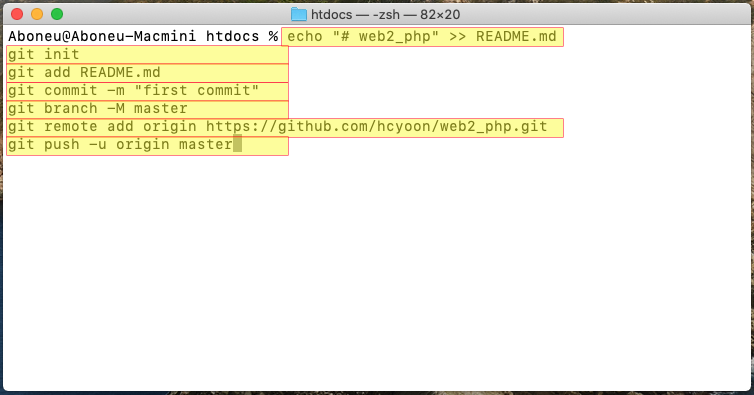
10.
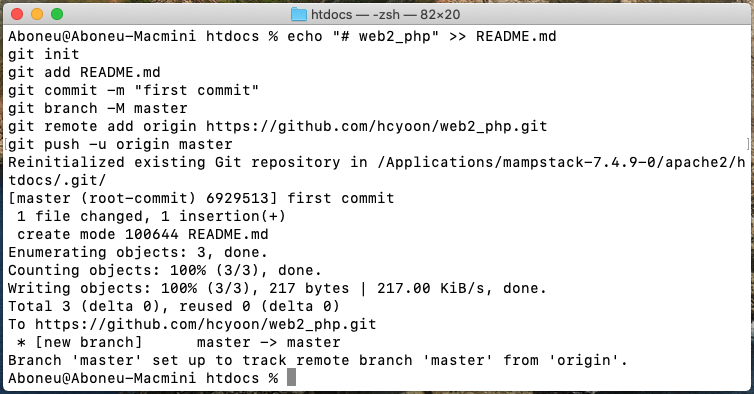
그리고, 07번 과정에서 복사한 내용들을 붙여넣기 합니다.

11.
이제 깃허브와 연동된 상태가 됩니다.

12.
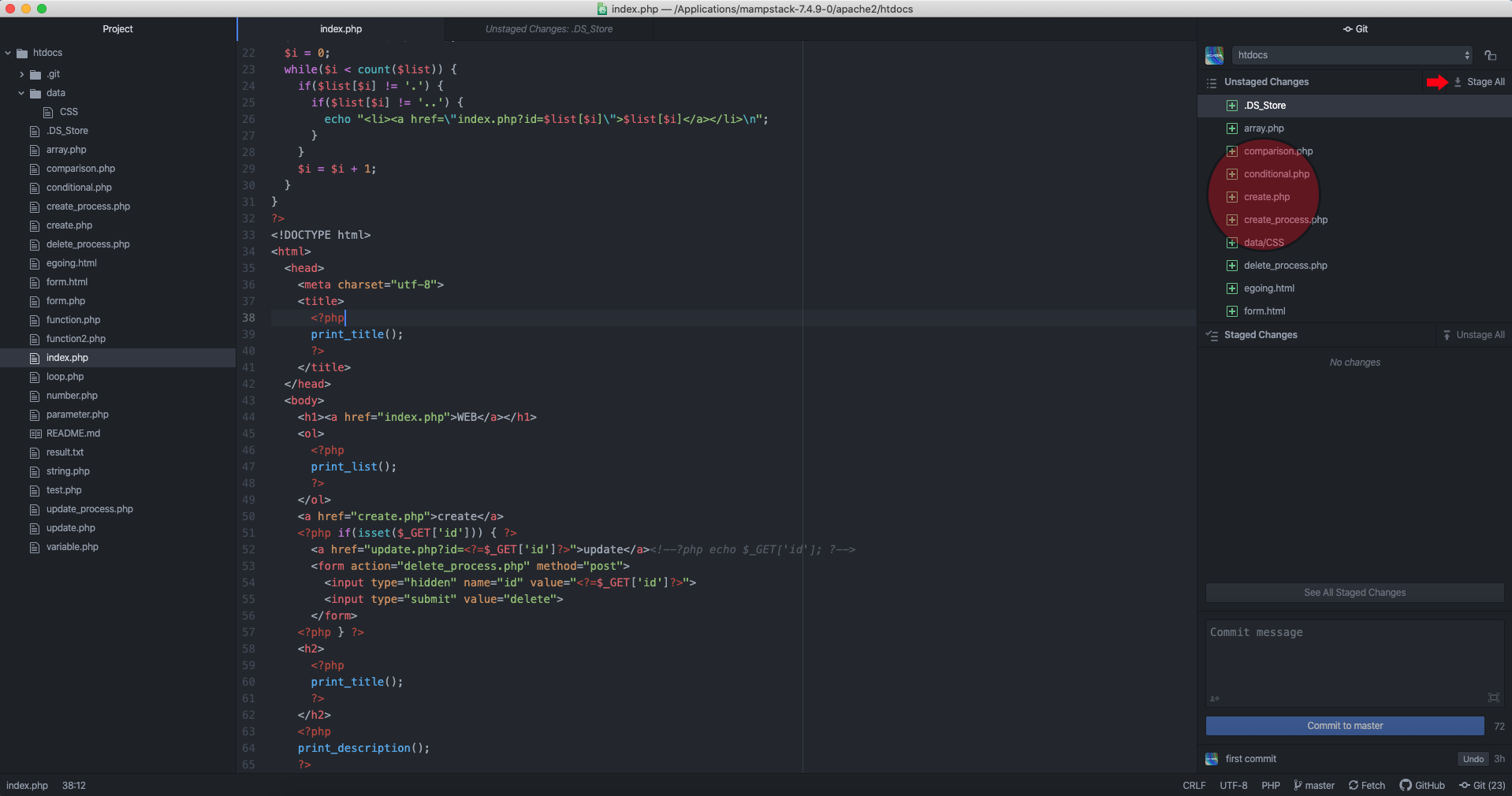
다시, 아톰 에디터로 이동해서 오른쪽 git 화면상에서 'Stage All' 을 클릭합니다.

13.
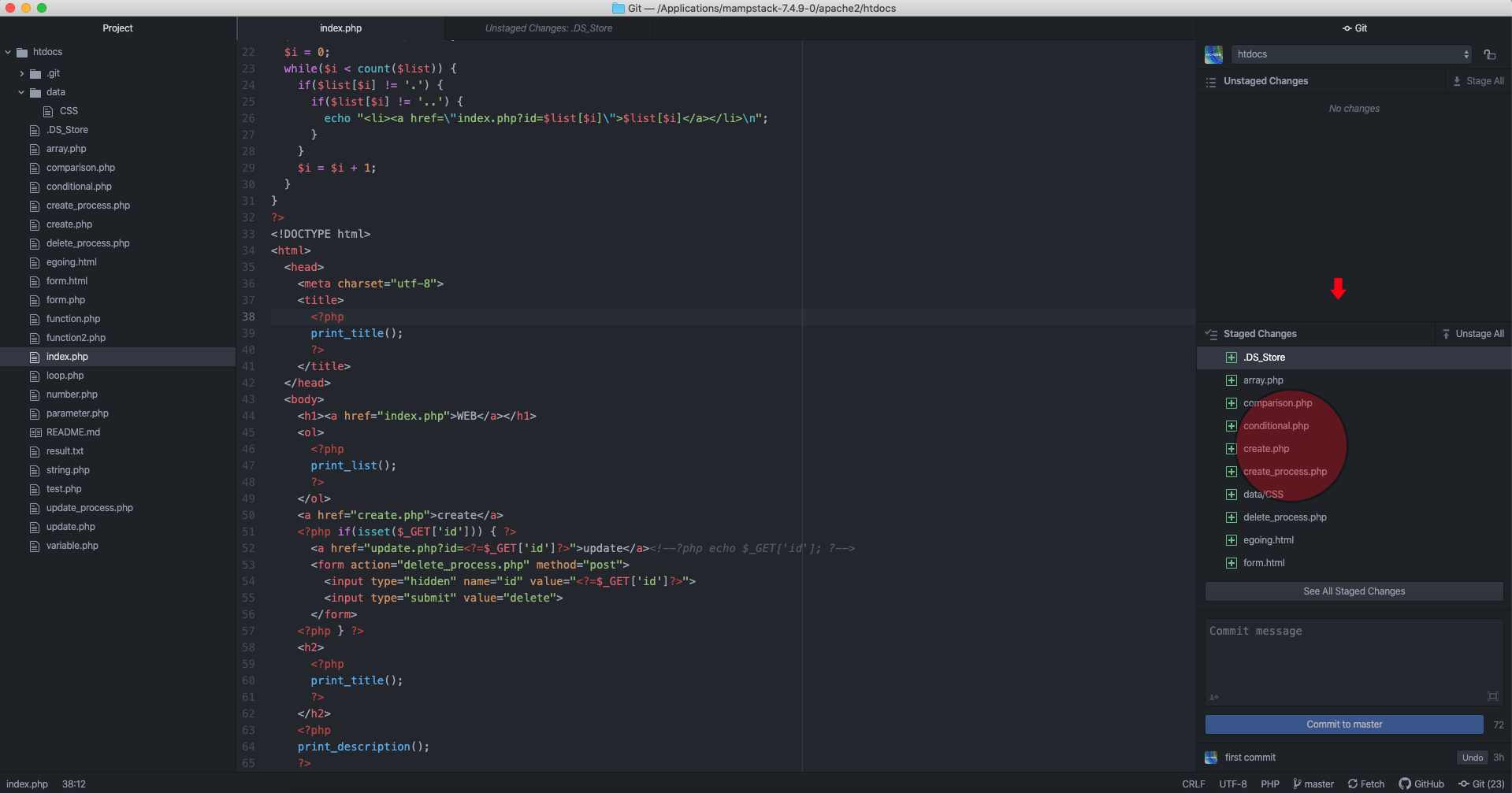
아래 화면처럼 파일들이 아래로 이동됩니다.

14.
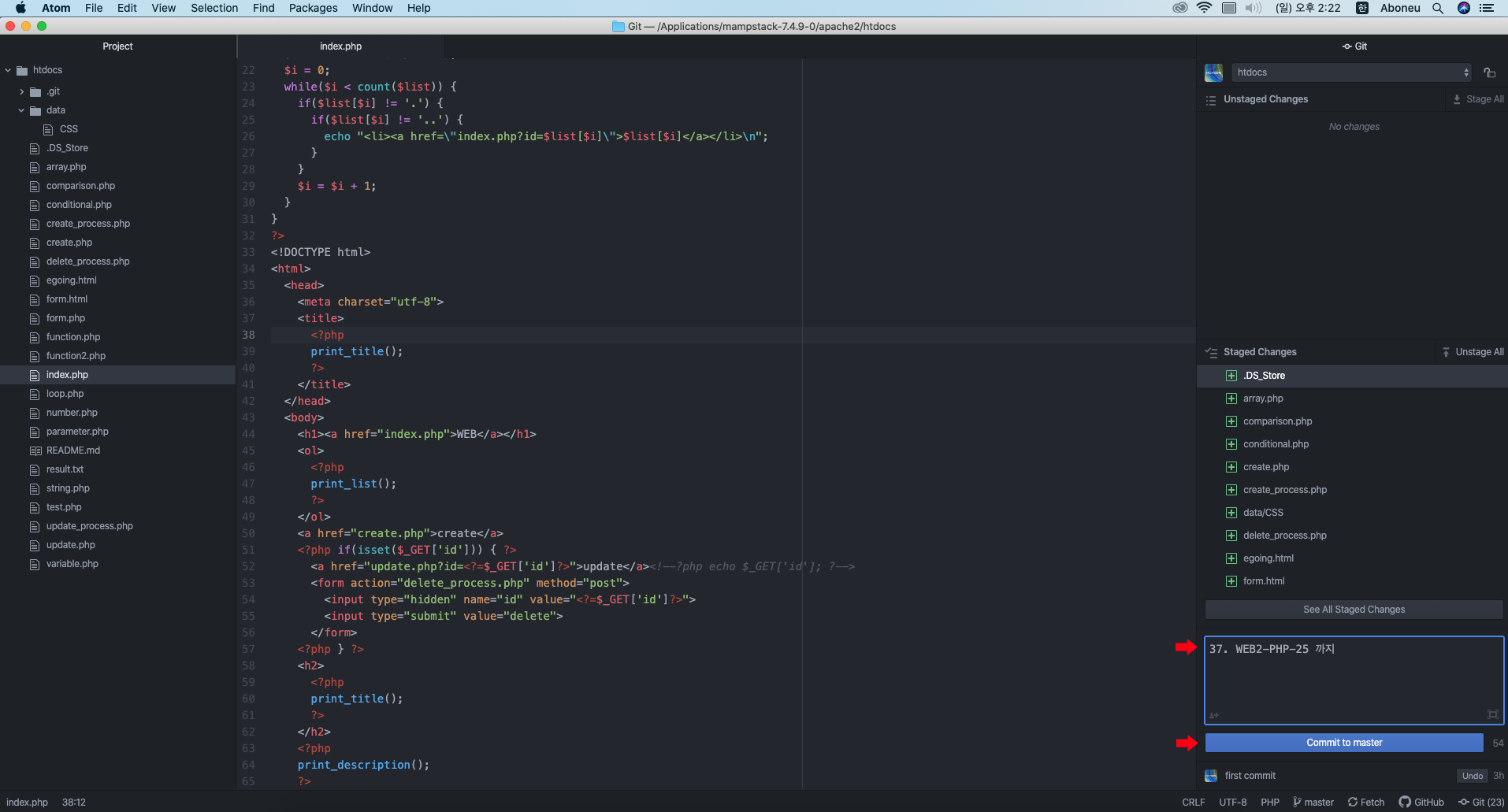
오른쪽 젤 아래에 커밋 내용을 입력하고 'Commit to master' 버튼을 클릭합니다.

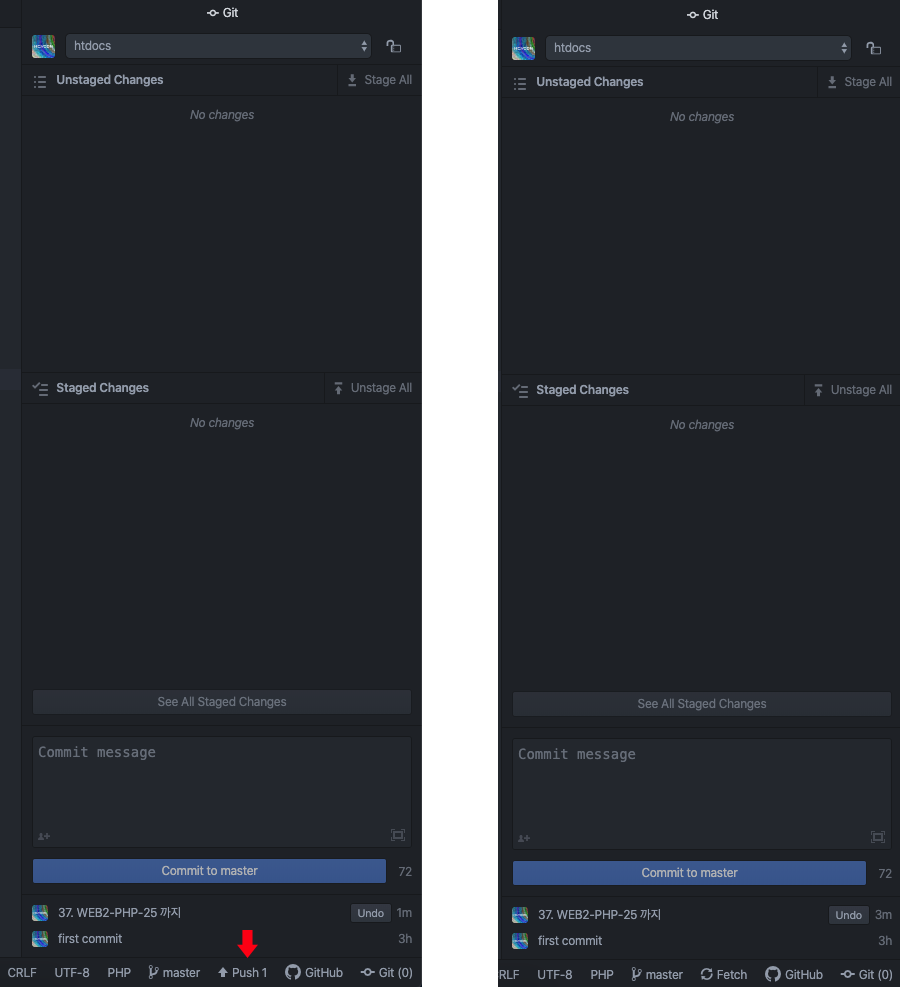
15.
'Push' 를 하고 나면 오른쪽 화면처럼 깃허브 사이트로 전송됩니다.

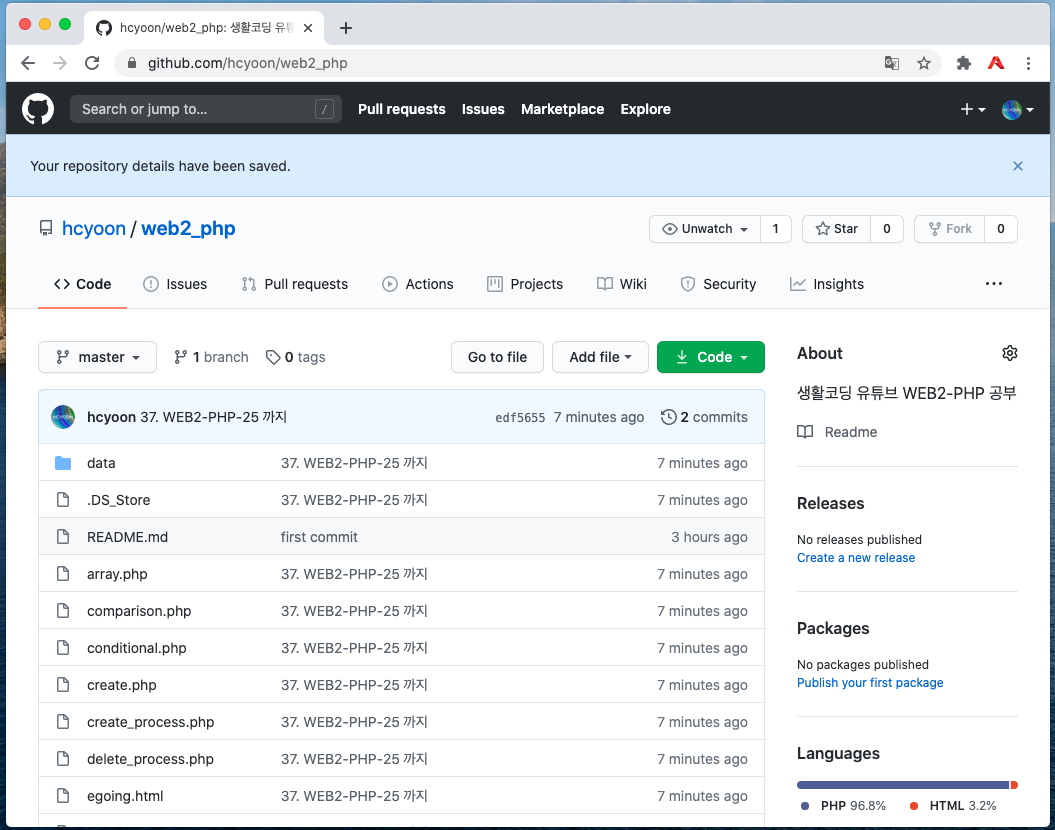
16.
마지막으로 내 깃허브 사이트로 와서 확인해보면 파일들이 잘 올라간 것을 확인할 수 있습니다!

'Etc > 프로그래밍' 카테고리의 다른 글
| 깃허브 Sponsor 안 보이게 하기 / 링크 수정 (Sponsor this project) (0) | 2020.09.11 |
|---|---|
| 파일질라 설치 및 원격 서버에 업로드하는 법 (0) | 2020.09.11 |
| 아톰 에디터 폰트 변경 및 폰트 사이즈 변경하기 (0) | 2020.09.05 |
| 아톰 에디터 설치하기(atom.io) (0) | 2020.09.05 |
| 크롬에 React Development Tools 설치하기 (0) | 2020.09.03 |






