반응형
크롬 브라우저에 react development tools 확장 프로그램을 설치하고 사용하는 법입니다.
확장 프로그램을 이용해서 react 에 대한 개발자 도구 분석을 사용하거나, react 로 제작되어진 사이트를 확인해 볼 수 있습니다.
01.
크롬 브라우저를 열어서, chrome 웹 스토어로 이동합니다.
'React Developer Tools' 를 검색해서 'Chrome에 추가' 버튼을 클릭합니다.

02.
'확장 프로그램 추가' 를 클릭합니다.

03.
이제, React Developer Tools가 Chrome에 추가되었습니다.

반응형
04.
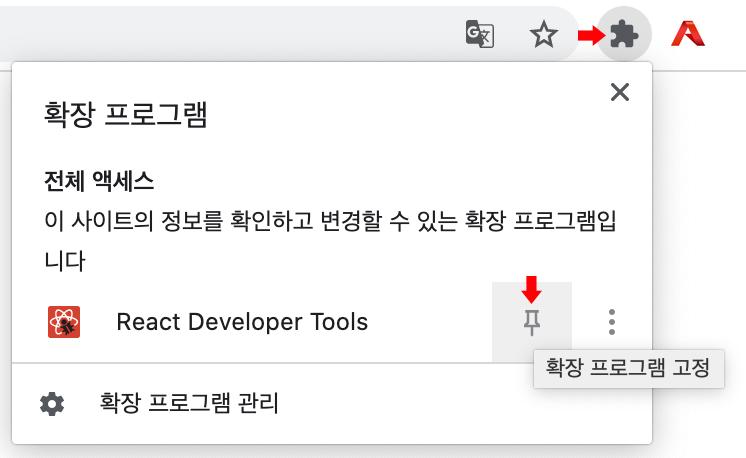
크롬 브라우저에서 우측 상단에 '확장 프로그램' 모음 아이콘을 클릭해서 설치한 '확장 프로그램 고정' 을 할 수 있습니다.

05.
설치한 확장 프로그램을 이용해서, 사이트가 만약 react로 제작되었다면, 아이콘을 클릭해서 확인을 하면 아래 이미지처럼 표시가 뜹니다.

반응형
'Programming > 프로그래밍' 카테고리의 다른 글
| 아톰 에디터 폰트 변경 및 폰트 사이즈 변경하기 (0) | 2020.09.05 |
|---|---|
| 아톰 에디터 설치하기(atom.io) (0) | 2020.09.05 |
| 파이썬 설치 (python-3.8.5-macosx10.9.pkg) (0) | 2020.09.03 |
| VS Code 비주얼 스튜디오 코드 설치하기 (맥에서...) (0) | 2020.09.02 |
| repl.it (레플릿) 회원가입 및 사용법 (1) | 2020.08.27 |






