
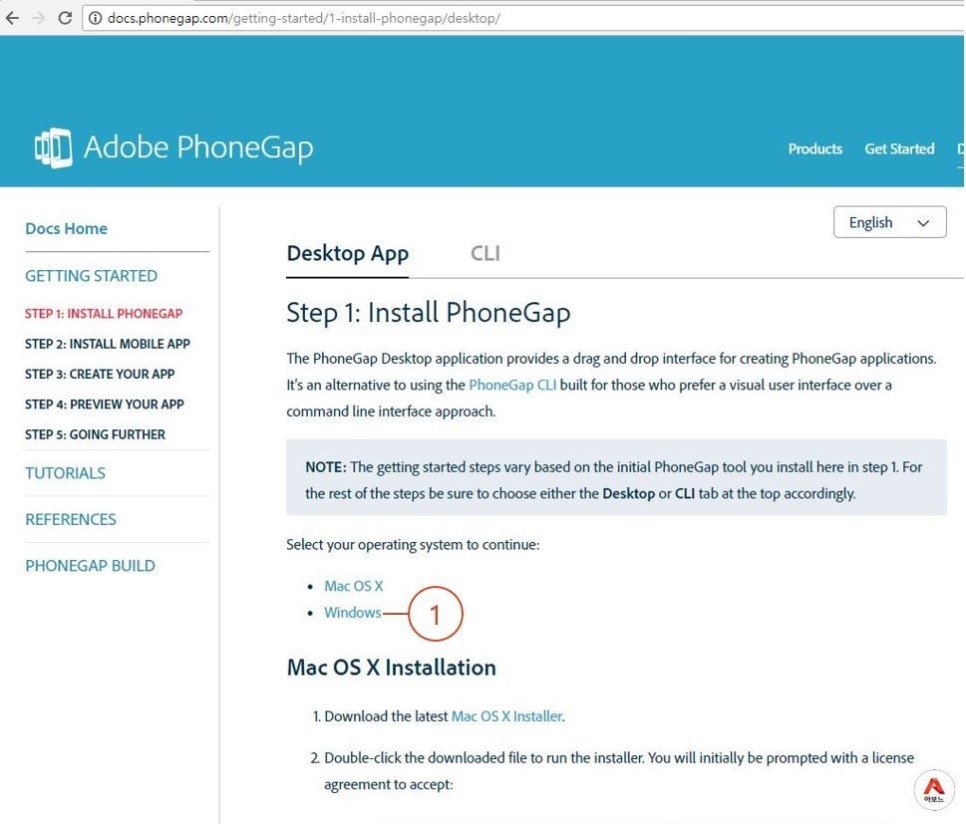
1. 아래 사이트에서 자신의 OS에 맞는 "폰갭(Desktop App)" 을 다운로드 합니다.
http://docs.phonegap.com/getting-started/1-install-phonegap/desktop/
http://docs.phonegap.com/getting-started/1-install-phonegap/desktop/
docs.phonegap.com

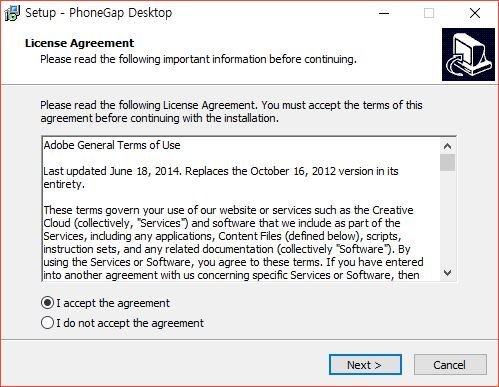
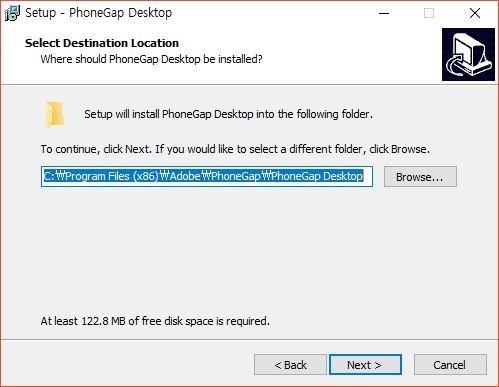
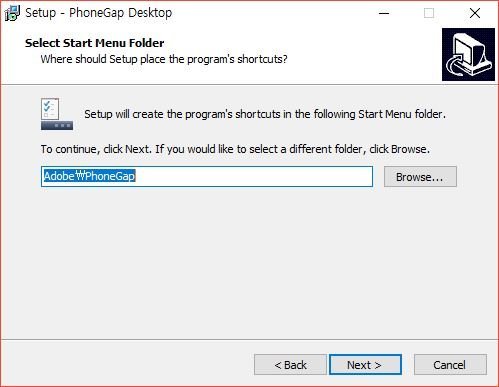
다운받은 "PhoneGapSetup-win32.exe" 파일을 실행합니다.







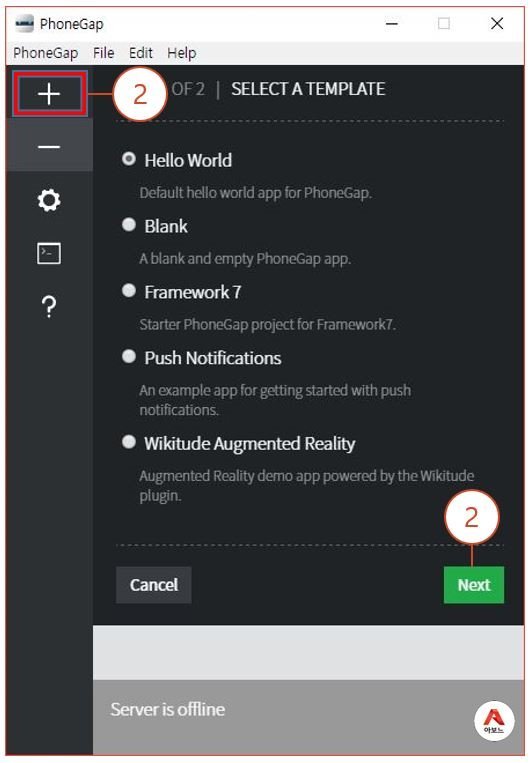
2. 설치 완료 된 폰갭을 실행 한 후
"+" 를 누른 후 "Next" 를 클릭합니다.

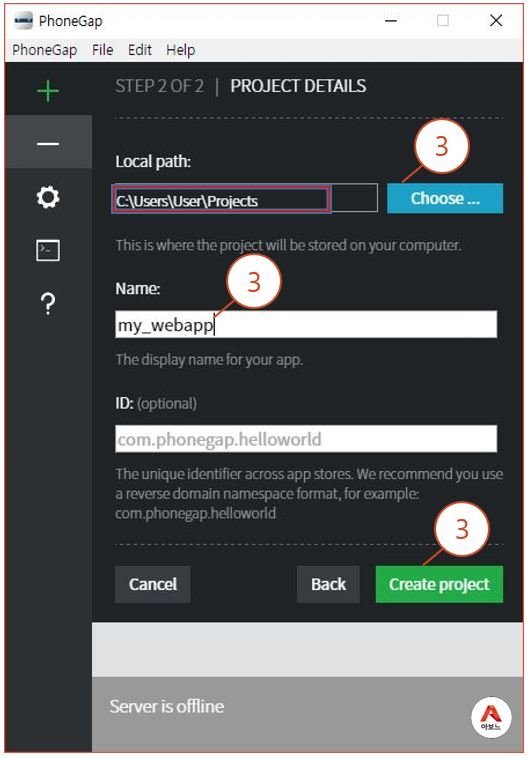
3. 폰갭 프로젝트 정보 입력 부분에서
Local path : "Choose" 해서 "C:\Users\User\Projects"
Name : "my_webapp"
입력 후 "Create project" 를 클릭합니다.

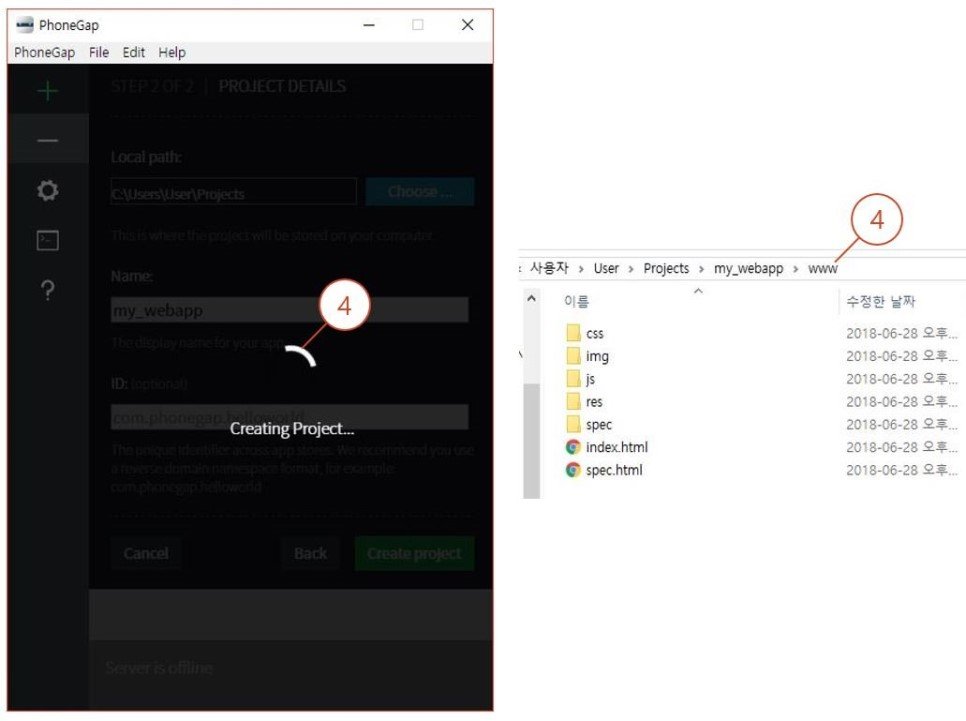
4. 프로젝트가 생성 중이 되면서 설정한 위치에 각 파일들이 생성이 되었음을 볼 수 있습니다.

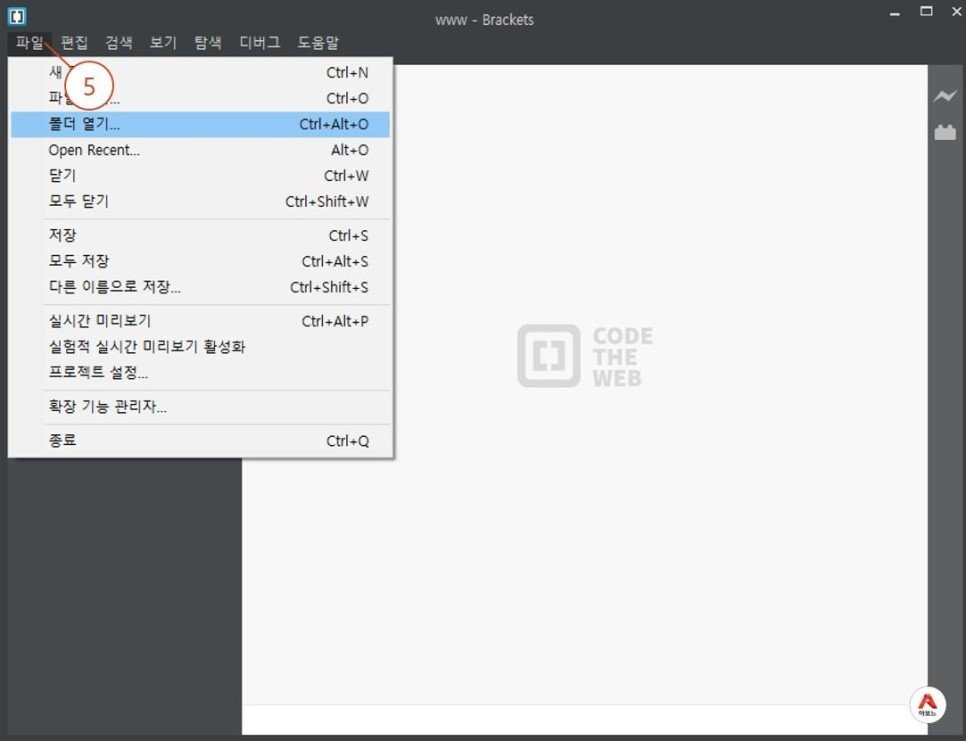
5. 이제 브라켓을 열고 "파일" -> "폴더 열기" 를 해서 프로젝트 폴더를 선택합니다.

p.s) 브라켓 에디터 설치 방법
링크자리
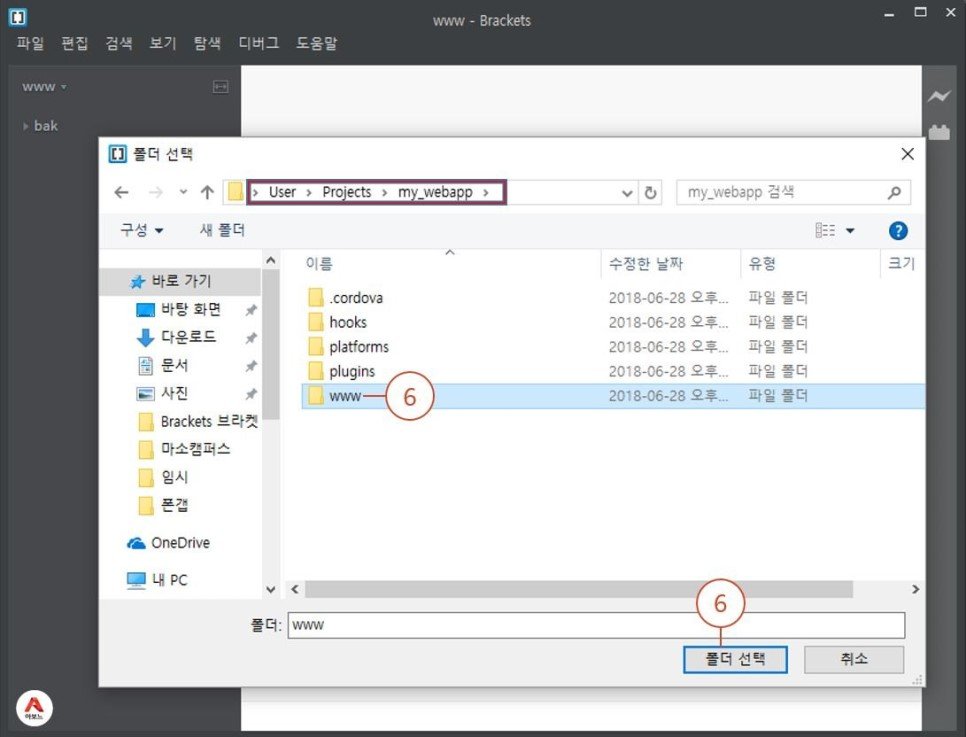
6. 폰갭 프로젝트 정보 입력시 동일한 Local path 안에 /my_webapp/www/ 폴더 선택합니다.
(www폴더 안에 html관련 소스가 들어있습니다.)

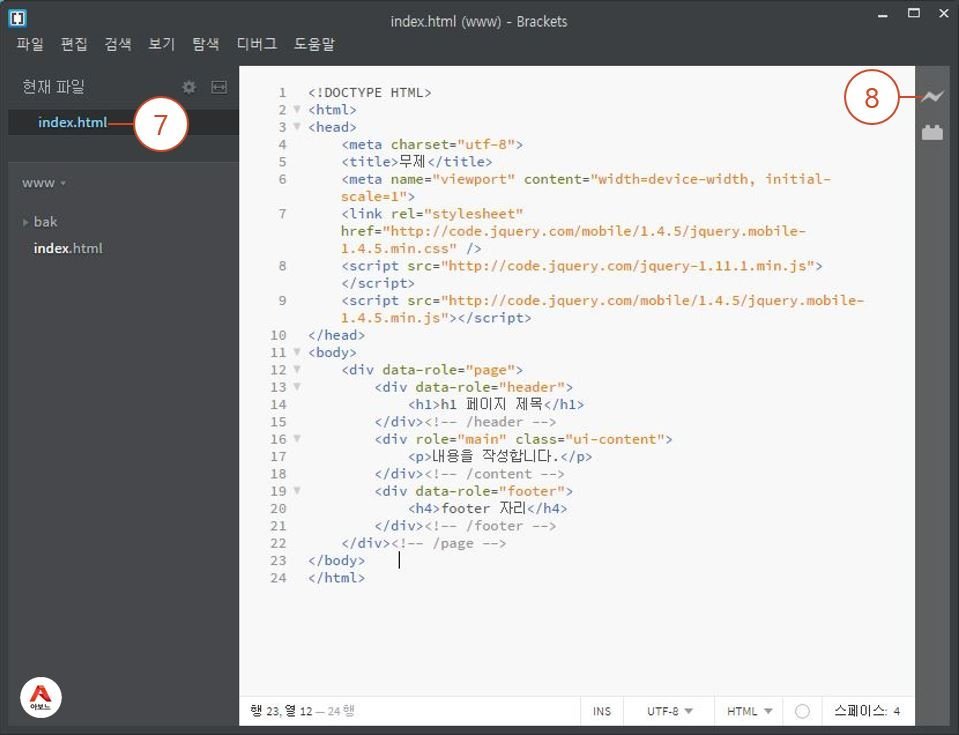
7. index.html 을 열어나 새로 만들기해서 본문 테스트 소스를 작성합니다.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>무제</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>h1 페이지 제목</h1>
</div><!-- /header -->
<div role="main" class="ui-content">
<p>내용을 작성합니다.</p>
</div><!-- /content -->
<div data-role="footer">
<h4>footer 자리</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>

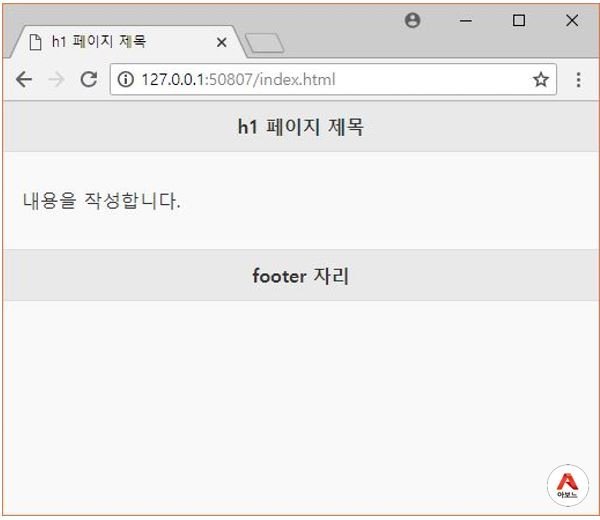
8. 브라켓 에디터의 우측 상단에 "번개" 아이콘을 클릭하면 아래와 같이 미리보기가 됩니다.

'Programming > 프로그래밍' 카테고리의 다른 글
| 카페24 호스팅 Shell(SSH) 접속 설정(허용) - PuTTY 웹호스팅 연결 (0) | 2022.07.26 |
|---|---|
| 폰갭 디벨로퍼 앱 설치 후 모바일로 보기 (0) | 2022.07.26 |
| winscp 사용법(File Transfer) - 원격-로컬, 로컬-원격 (0) | 2022.07.26 |
| Java SE 설치 제거 툴 (0) | 2022.07.26 |
| Brackets 브라켓 에디터 설치 및 설정 (0) | 2022.07.20 |






