반응형

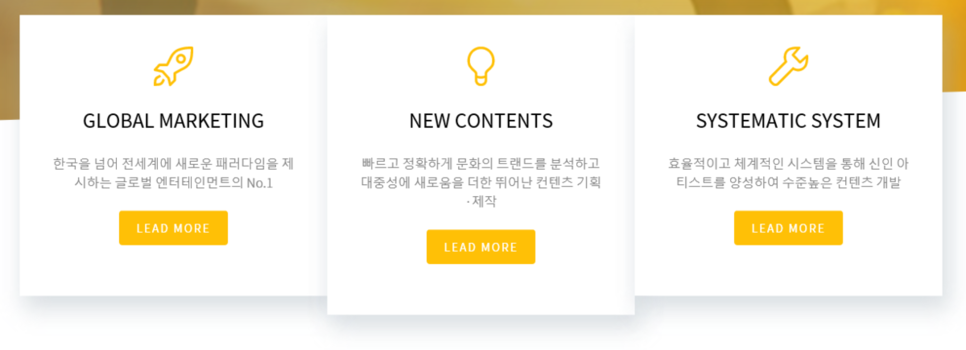
실무 예시 1(박스 그림자) : http://bdmp-003.cafe24.com/bizdemo74068/

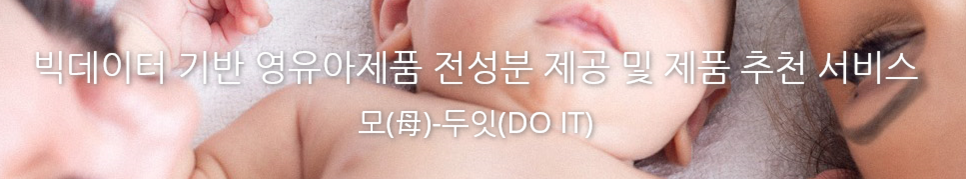
실무 예시 2(텍스트 그림자) : http://bdmp-003.cafe24.com/bizdemo47639/

1. 박스에 그림자(음영) 넣는 법
사용 방법(값 지정) : box-shadow: 5px 5px 5px 5px;
첫번째 값 - 오른쪽으로 얼만큼 이동시킬지 지정
두번째 값 - 아랫쪽으로 얼만큼 이동시킬지 지정
세번째 값 - 음영을 흐르게 할 범위 지정(생략 가능 or '0')
네번째 값 - 음영을 넓힐 거리를 지정(생략 가능 or '0')
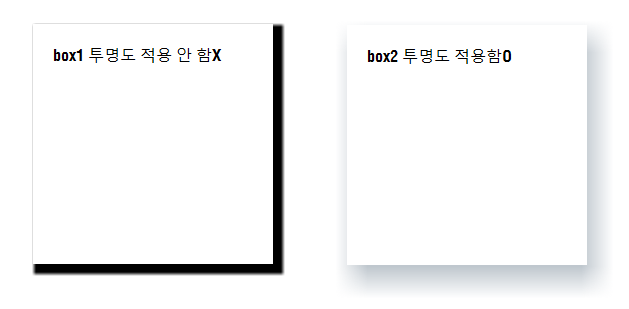
박스에 투명도를 적용 안 한 경우(X)와
박스에 투명도를 적용 한 경우(O)의 차이입니다.
※ 투명도 적용한 것이 디자인상 보기 좋습니다!

box-shadow 소스 확인
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>박스 그림자(음영)</title>
<style>
div {
margin: 50px;
padding: 20px;
width: 200px;
height: 200px;
font-family: Helvetica, sans-serif;
}
#box1 {
box-shadow: 5px 5px 5px 5px black;
}
#box2 {
box-shadow: 7px 14px 42px 3px rgba(163, 174, 184, 0.7);
}
</style>
</head>
<body>
<div id="box1">box1 투명도 적용 안 함X</div>
<div id="box2">box2 투명도 적용함O</div>
</body>
</html>
2. 텍스트에 그림자(음영) 넣는 법
사용 방법(값 지정) : text-shadow : 10px 5px 5px #666666
첫번째 값 - 오른쪽으로 얼만큼 이동시킬지 지정
두번째 값 - 아랫쪽으로 얼만큼 이동시킬지 지정
세번째 값 - 음영을 흐르게 할 범위 지정(생략 가능)
네번째 값 - 색상코드

text-shadow 소스 확인
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>텍스트 그림자(음영)</title>
<style>
div {
margin: 50px;
padding: 20px;
font-family: Impact, sans-serif;
font-size: 50px;
}
#text1 {
text-shadow: 10px 5px #666666;
}
#text2 {
color: #ffffff;
text-shadow: 2px 2px 10px rgba(87, 89, 91, 1);
}
</style>
</head>
<body>
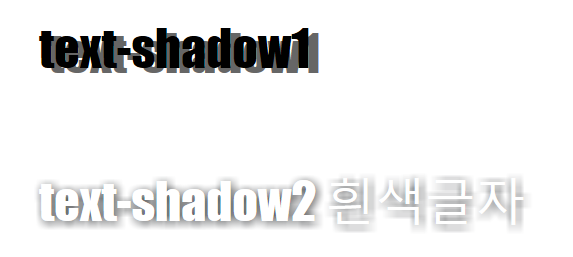
<div id="text1">text-shadow1</div>
<div id="text2">text-shadow2 흰색글자</div>
</body>
</html>

※ 유튜브 영상으로 보기
반응형
'YouTube > 웹프로그래밍' 카테고리의 다른 글
| [HTML/CSS/JS] #1. HTML 기본 구조 및 DOM 트리 구조 (0) | 2022.07.20 |
|---|---|
| Lorem Ipsum 로렘 입숨 - 랜덤 텍스트 생성기 (한글버전 포함) (1) | 2022.07.20 |
| PlaceHolder - 샘플이미지를 url, html소스로 빠르게 자동 생성 (0) | 2022.07.20 |
| HtmlDrive - 무료 html, css, jquery, javascript 소스 다운 (0) | 2022.07.20 |
| APMSetup 설치 방법 (0) | 2022.07.20 |






