반응형

Placeholder.com(플레이스홀더) ?
빠르고 간단한 이미지 자리 표시 생성기 사이트입니다.
즉, 시안 작업시 샘플 이미지를 자동 생성해서 url or html소스로 바로 적용할 수 있게 해줍니다.
사이트 링크 주소 - https://placeholder.com/
Placeholder.com: Placeholder.com – The Free Image Placeholder Service Favoured By Designers
Contents1 What Is Placeholder.com?2 How To Use Our Placeholders3 How To Set Image Size4 How To Set Image Formats5 How To Set Custom Text6 How To Set Background & Text Color6.1 Popular Hex Color Codes7 New! WEBP Support8 New! HTTPS Support9 NEW! Placeholde
placeholder.com
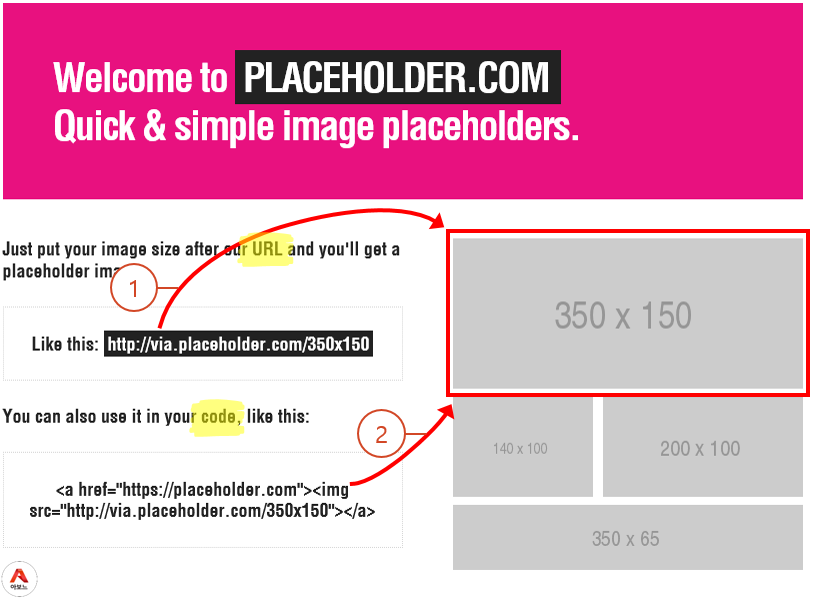
적용 방법은 2가지입니다. (url , code)
1. 첫번째는, URL 로 적용하는 방법입니다.
2. 두번째는, html code 로 적용하는 방법입니다.

"url" or "html" 소스를 써서 적용하는 예시입니다. (사이즈, 색상 변경 가능!)
1. "url" 로 적용 시
600x300 부분 은 가로x세로 (px수치를 적으면 됩니다.)
http://via.placeholder.com/600x300
컬러를 넣고 싶을 땐, 앞 '000000' 은 배경 색상, 뒤 "ffffff" 은 글자 색상 입니다.
http://via.placeholder.com/250/000000/ffffff
http://via.placeholder.com/250/ff9900/000000
텍스트를 적용할 때는 "?text=내용입력" 형태로 입력하면 됩니다.
http://via.placeholder.com/300?text=Placeholder.com+rooks!
이미지 포맷 적용시 ".gif, .jpg, .png" - 그럼, 지정한 포맷대로 이미지가 다운 가능해집니다!
http://via.placeholder.com/300.png/09f/fff
2. "html" 코드로 적용 시
code 로 적용할 때는 아래처럼 html 소스 부분에 삽입하면 이미지 자리가 배치가 됩니다.
<a href="https://placeholder.com"><img src="http://via.placeholder.com/350x150"></a>

※ 유튜브 영상으로 보기
반응형
'YouTube > 웹프로그래밍' 카테고리의 다른 글
| [HTML/CSS/JS] #2. 박스와 텍스트에 그림자 넣는 방법(음영 추가) (0) | 2022.07.20 |
|---|---|
| [HTML/CSS/JS] #1. HTML 기본 구조 및 DOM 트리 구조 (0) | 2022.07.20 |
| Lorem Ipsum 로렘 입숨 - 랜덤 텍스트 생성기 (한글버전 포함) (0) | 2022.07.20 |
| HtmlDrive - 무료 html, css, jquery, javascript 소스 다운 (0) | 2022.07.20 |
| APMSetup 설치 방법 (0) | 2022.07.20 |






