반응형

동영상 업로드시
썸네일 미리보기 사진 변경
[ ▼ 하단 유튜브 영상으로 상세 설명! ]
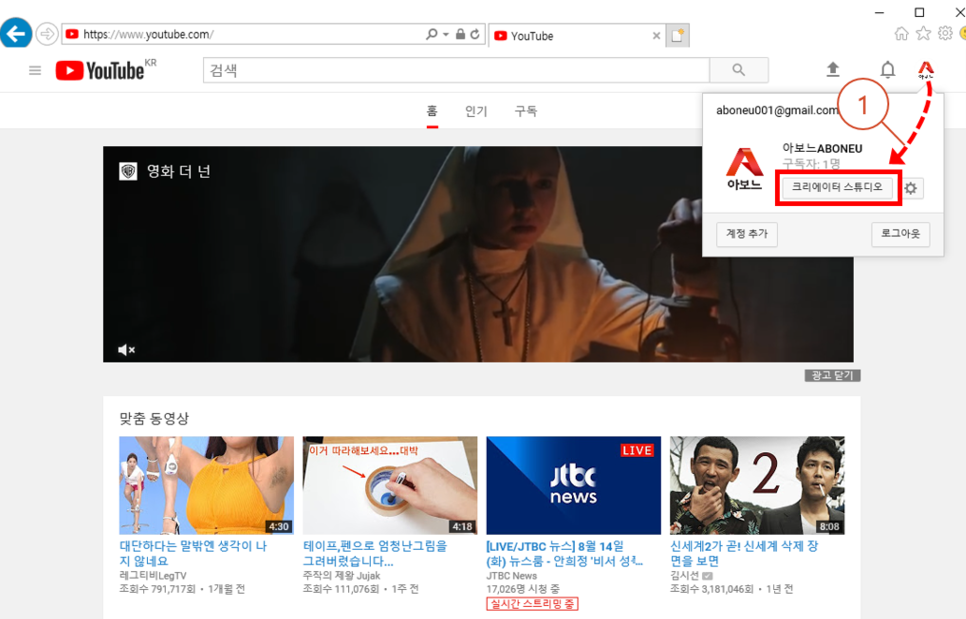
1. 유튜브 사이트에 로그인 후 우측 상단 아이콘을 클릭한 상태에서 "크리에이터 스튜디오"를 클릭
(참고로, 저는 익스플로러를 실행해서 하고 있습니다. 크롬일 때랑 화면 구성이 조금 다르게 보일 수 있습니다.)

2. 대시보드 화면 상에서 썸네일 사진을 변경하고픈 곳에 "수정"을 클릭 후 "정보 및 설정"을 클릭합니다.

3. 현재는 우측 작은 썸네일 3개 중 검은 테두리로 된 것이 적용되어 있습니다.
(참고로, 맞춤 미리보기 이미지는 따로 업로드를 안 할 경우 유튜브에서 자동적으로 추출된 이미지들입니다.)

4. 올리기에 앞서 미리 "맞춤 미리보기 이미지"를 만들어두어야 합니다.
추천 사이즈는 가로 1280px, 세로 720px입니다. 이 사이즈가 HD 화질에서 최적화된 사이즈입니다.

5. 이제 "맞춤 미리보기 이미지" 버튼을 클릭 후 미리 작업해둔 이미지를 선택 후 "열기"를 클릭합니다.

6. 그럼, 4번째 썸네일 이미지가 추가되면서 첫 화면 "맞춤 미리보기 이미지"가 변경된 것이 확인됩니다.


※ 유튜브 영상으로 보기
반응형
'YouTube > 유튜브 사용법' 카테고리의 다른 글
| [YouTube 사용법] #7. 유튜브에 포스트,블로그,카페,인스타그램,페이스북 sns링크 (1) | 2022.08.03 |
|---|---|
| [YouTube 사용법] #6. 유튜브 구독하기 버튼 만든 후 적용하기 (0) | 2022.08.03 |
| [YouTube 사용법] #4. 유튜브 채널을 브랜드 계정으로 이전 (0) | 2022.08.03 |
| [YouTube 사용법] #3. 유튜브에 동영상 올리는 방법(youtube 동영상 업로드) (0) | 2022.08.03 |
| [YouTube 사용법] #2. 유튜브 채널 꾸미기(채널 아트용 & 채널 아이콘 변경) (0) | 2022.08.03 |






