반응형

파비콘[favicon] 을 적용하기 위해선
먼저 파비콘 생성기로 favicon.ico파일을
미리 만들어야 합니다.
이전 글 : 파비콘 생성기 - ico파일 만들기
https://aboneu.tistory.com/495
파비콘 생성기 - ico파일 만들기
파비콘[favicon] 이란? 즐겨찾기 아이콘. 즐겨찾기(favorites)와 아이콘(icon)의 합성어로, 주소창에 조그만 아이콘으로 표시되어 있다. 아이콘 에디터로 16x16 크기의 적당한 아이콘을 만든 후 그 이름
aboneu.tistory.com
파비콘을 위 내용대로 만들었다면
이제 티스토리 관리자페이지로 접속합니다.
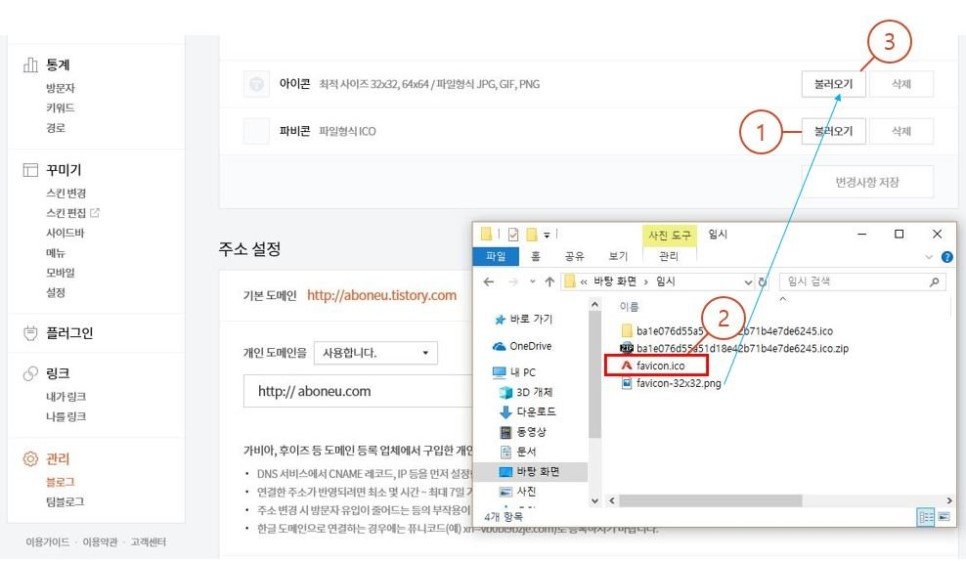
1. 관리자 페이지 - 왼쪽 메뉴 "관리" - "블로그" 클릭 후 파비콘 불러오기 클릭합니다.
2. favicon.ico 파일을 열기 합니다.
3. 추가로 "아이콘" 도 불러오기로 같이 추가해보세요~

4. 그럼 '파비콘' 자리에 아이콘이 들어간 걸 확인할 수 있습니다.
5. "변경사항 저장" 을 클릭합니다.

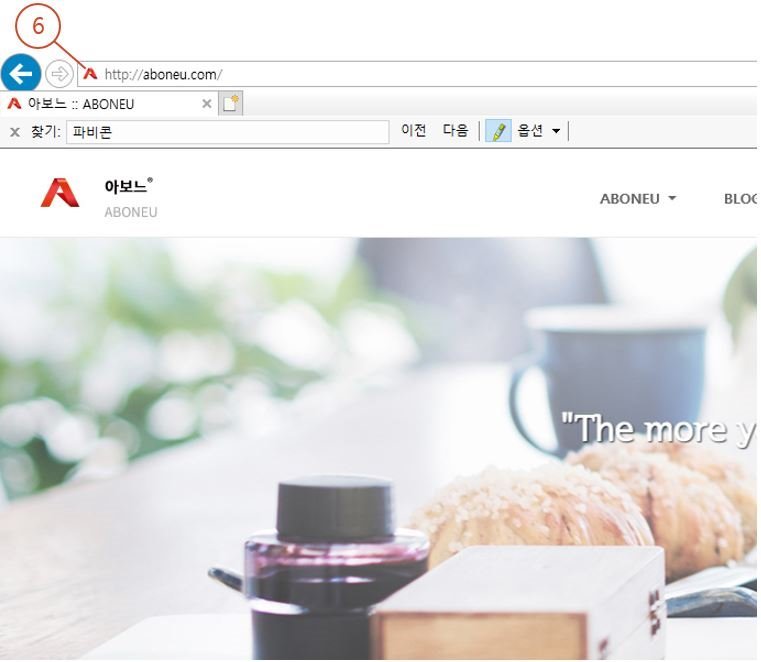
6. 이제 홈페이지 화면으로 접속하면 주소표시줄에 "파비콘" 아이콘이 적용되었음을 확인가능합니다.
또한, 즐겨찾기를 하면 위 파비콘 아이콘 모양으로 저장이 됩니다.^^
( p.s : 파비콘이 바로 적용안되는 경우는 인터넷창을 다시 열어서 재확인해보세요~ )

즐겨찾기를 하면 이렇게 파비콘 이미지가 적용됨이 확인됩니다.

반응형
'Web > 티스토리' 카테고리의 다른 글
| 티스토리 구독자 수 확인 방법 (피드 - 팔로워 Follower) (2) | 2023.11.23 |
|---|---|
| 티스토리 전체 방문자 카운트 0 - 에러 (0) | 2023.09.13 |
| 티스토리에 개인 도메인 연결하는 법 (0) | 2022.07.29 |
| 티스토리 계정에 애드센스 연동하고 자동 광고 설정하기 (0) | 2022.01.15 |
| 구글 애드센스 최적화 - 실험 이용하기 (자동 광고 설정) (0) | 2022.01.10 |






