반응형

SyntaxHighlighter 3.0.83 버전
티스토리에 적용하는 법
[ ▼ 하단 유튜브 영상으로 상세 설명! ]
다운로드 받기
SyntaxHighlighter 3.0.83 버전 사이트 주소
http://alexgorbatchev.com/SyntaxHighlighter/
위에서 다운 받거나 or
아보느 카페에서 직접 다운로드 하기 (2개 압축파일 + 1개 소스파일)
https://cafe.naver.com/aboneu/1994
티스토리 블로그#11 SyntaxHighlighter 소스 코드 하이라이터
대한민국 모임의 시작, 네이버 카페
cafe.naver.com
티스토리에 파일 적용하는 법
아래 이미지처럼
skin.html 파일에서
<head> 와
~~
</head> 사이에 아래 처럼 넣어주시면 됩니다.
<!-- syntaxhighlighter_3.0.83 시작 -->
<link href="./images/shCoreDefault.css" rel="stylesheet" type="text/css">
<link href="./images/shThemeDefault.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="./images/shCore.js"></script>
<script type="text/javascript" src="./images/shBrushJScript.js"></script>
<script type="text/javascript" src="./images/shLegacy.js"></script>
<script type="text/javascript" src="./images/shBrushBash.js"></script>
<script type="text/javascript" src="./images/shBrushCpp.js"></script>
<script type="text/javascript" src="./images/shBrushCSharp.js"></script>
<script type="text/javascript" src="./images/shBrushCss.js"></script>
<script type="text/javascript" src="./images/shBrushDelphi.js"></script>
<script type="text/javascript" src="./images/shBrushDiff.js"></script>
<script type="text/javascript" src="./images/shBrushGroovy.js"></script>
<script type="text/javascript" src="./images/shBrushJava.js"></script>
<script type="text/javascript" src="./images/shBrushPhp.js"></script>
<script type="text/javascript" src="./images/shBrushPlain.js"></script>
<script type="text/javascript" src="./images/shBrushPython.js"></script>
<script type="text/javascript" src="./images/shBrushRuby.js"></script>
<script type="text/javascript" src="./images/shBrushScala.js"></script>
<script type="text/javascript" src="./images/shBrushSql.js"></script>
<script type="text/javascript" src="./images/shBrushVb.js"></script>
<script type="text/javascript" src="./images/shBrushXml.js"></script>
<script type="text/javascript">
SyntaxHighlighter.defaults["toolbar"] = false; // 툴바없애기
SyntaxHighlighter.defaults["auto-links"] = false; // 자동 링크없애기
SyntaxHighlighter.defaults["tab-size"] = 4; // 탭사이즈를 4로 설정
SyntaxHighlighter.all();
</script>
<!--// syntaxhighlighter_3.0.83 끝 -->
SyntaxHighlighter 사용방법
티스토리에서 글쓰기시 입력 방법
<PRE class="brush:언어;">소스 내용 입력 부분</PRE>
적용 결과 예시

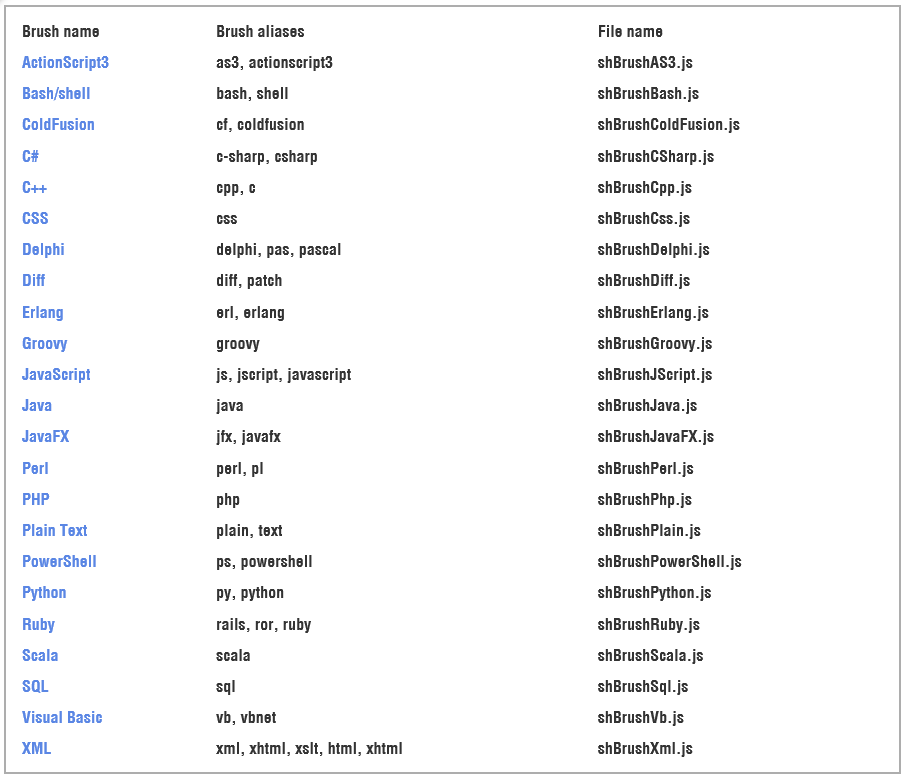
Syntaxhighlighter 지원하는 언어
http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
사용예 : Brush aliases 부분에서 사용할 언어를 찾아서 적으면 됨
<PRE class="brush:언어;">소스 내용 입력 부분</PRE>
아래처럼 적용
<PRE class="brush:html;">소스 내용 입력 부분</PRE>
<PRE class="brush:js;">소스 내용 입력 부분</PRE>
<PRE class="brush:cpp;">소스 내용 입력 부분</PRE>
<PRE class="brush:java;">소스 내용 입력 부분</PRE>

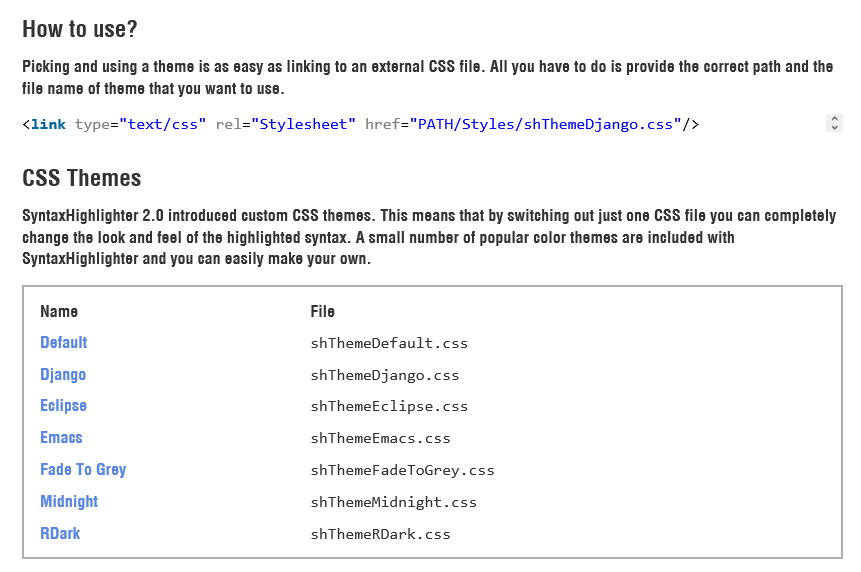
테마 변경 방법
http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/


※ 유튜브 영상으로 보기
반응형
'YouTube > 티스토리 사용법' 카테고리의 다른 글
| 티스토리 블로그#13 티스토리 사이트맵이 자동으로 생성됩니다. (티스토리 자체 개발) (0) | 2022.07.28 |
|---|---|
| 티스토리 블로그#12 상단 애드센스 광고 사각형 2개 넣기 - 반응형 (0) | 2022.07.28 |
| 티스토리 블로그#10 서브 메뉴 추가하는 법 (whatever 스킨 카테고리 메뉴) (0) | 2022.07.28 |
| 티스토리 블로그#9 다음 검색등록 & 사이트맵 제출 등록법(최신 방법) (0) | 2022.07.28 |
| 티스토리 블로그#8 애드센스 광고 승인 기간 및 조건(티스토리 사이트 등록) - 광고 적용 (0) | 2022.07.28 |






