반응형

이미지명 확인하는 법은
크롬과 익스플로러 브라우저에 따라 다릅니다.
1단계 : 익스플로러에서 확인법
2단계 : 크롬에서 확인법
3단계 : 이미지파일에서 확인법
[ ▼ 하단 유튜브 영상으로 상세 설명! ]
1단계 : 익스플로러에서 확인법
1. 사이트에 이미지 부분이 있습니다.

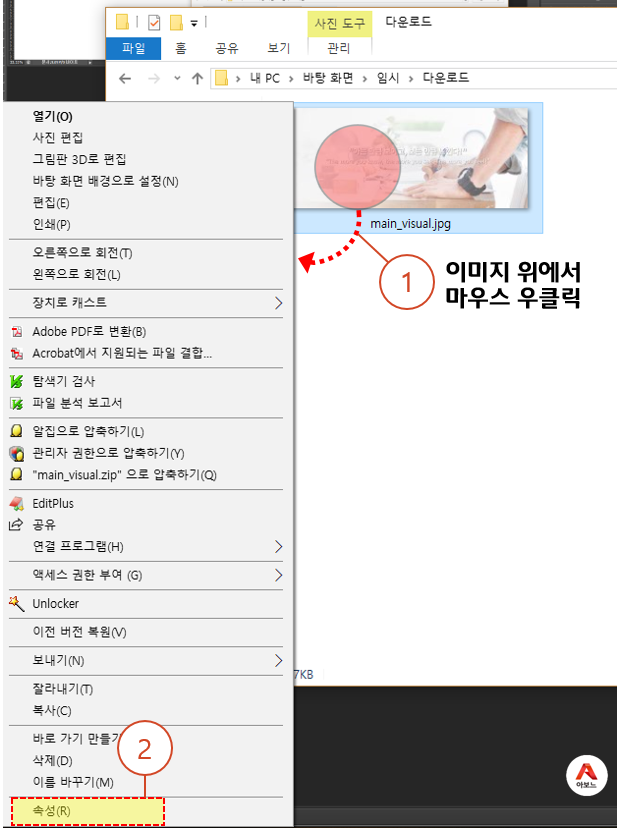
2. 이미지 위에서 "마우스 우클릭"을 합니다.
3. 팝업창에서 "속성"을 클릭합니다.
p.s) 경우에 따라서는 우클릭을 막은 사이트도 있습니다.

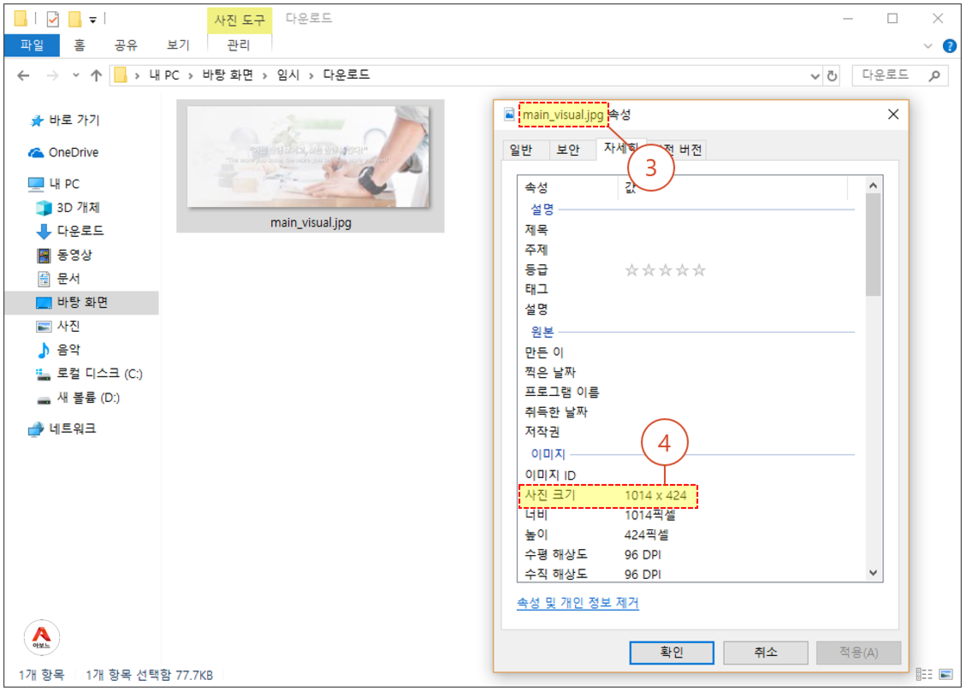
3. 속성을 클릭하면 "속성창"이 뜹니다.
이곳에 이미지명, 이미지경로, 이미지 사이즈를 확인할 수 있습니다.

절대경로 : http://img.echosting.cafe24.com/skin/base_ko_KR/layout/img_main.jpg
상대경로 : /skin/base_ko_KR/layout/
이미지명 : img_main.jpg
픽셀크기 : 1014 x 424 픽셀

2단계 : 크롬에서 확인법
1. 이미지 위에서 마우스 우클릭
2. 팝업창에서 "이미지 경로"는 "이미지 주소 복사"하면 복사가 됩니다.
(메모장 등에 주소를 붙여보시면 확인됩니다.)
3. 이미지 사이즈는 "이미지를 다른 이름으로 저장"해서
다운받아 이미지 파일에서 확인해야합니다.
(3단계에서 추가 설명)

3단계 : 이미지파일에서 확인 법
1. 내 컴퓨터에 다운받은 이미지 파일 위에서 "마우스 우클릭"
2. "속성" 클릭

3. "이미지명"은 이미지파일명입니다.
4. 이미지 사이즈는 '속성' 창에서 "사진 크기" 보시면 나옵니다.
예) 1014 x 424 (즉, 가로1024px / 세로 424px 입니다.)


※ 유튜브 영상으로 보기
반응형
'YouTube > 웹디자인 정보.자료' 카테고리의 다른 글
| 티몬체 - 몬소리체,티움체 설치 및 저작권(사용범위) (0) | 2022.07.27 |
|---|---|
| 배달의민족 폰트 7종 설치 및 저작권(사용범위) (0) | 2022.07.27 |
| 무료 아이콘(일러스트,벡터,SVG,PNG) 다운로드 사이트 (0) | 2022.07.27 |
| 영문폰트 다운로드-다폰트(dafont.com) (0) | 2022.07.27 |
| 무설치 온라인 포토샵 편집기 - 픽슬러 에디터(Pixlr.com) (0) | 2022.07.27 |






