
파비콘[favicon] 이란?
즐겨찾기 아이콘. 즐겨찾기(favorites)와 아이콘(icon)의 합성어로, 주소창에 조그만 아이콘으로 표시되어 있다. 아이콘 에디터로 16x16 크기의 적당한 아이콘을 만든 후 그 이름을 favicon.ico로 한 다음 웹 사이트의 루트 디렉터리에 갖다 넣으면 된다.
[ ▼ 하단 유튜브 영상으로 상세 설명! ]
젤 먼저, 아래 Favicon & App icon Generator 사이트에 접속한다.
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
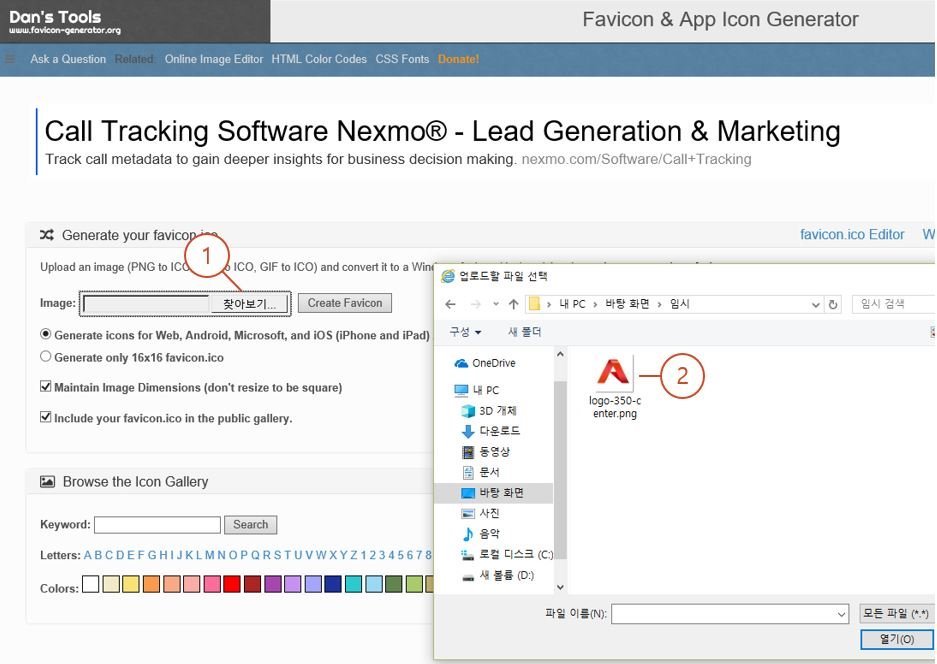
1. 사이트 접속 후 16px크기의 ico파일로 변환하기 위한
정사각형 로고 이미지를 미리 준비해서 "찾아보기" 를 클릭한다.
2. 미리 만들어 놓은 로고 이미지를 선택 후 열기를 누른다.

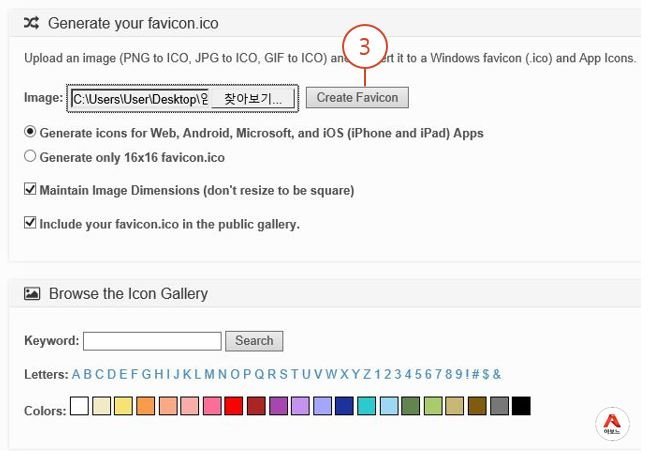
3. 이미지가 불러들여 졌으면 이제 "Create Favicon" 버튼을 클릭하면 파비콘 이미지들이 생성되기 시작한다.

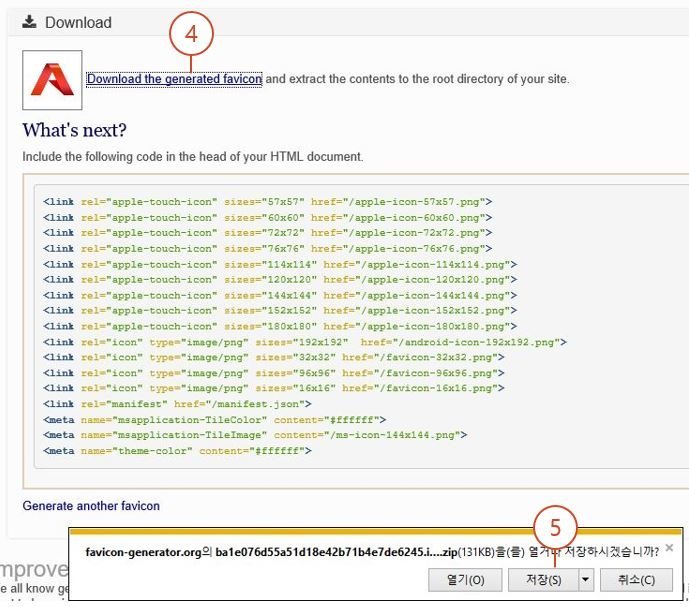
4. 생성된 파비콘을 "Download the genetated favicon" 을 클릭합니다.
5. 내 컴퓨터에 저장하기를 합니다.

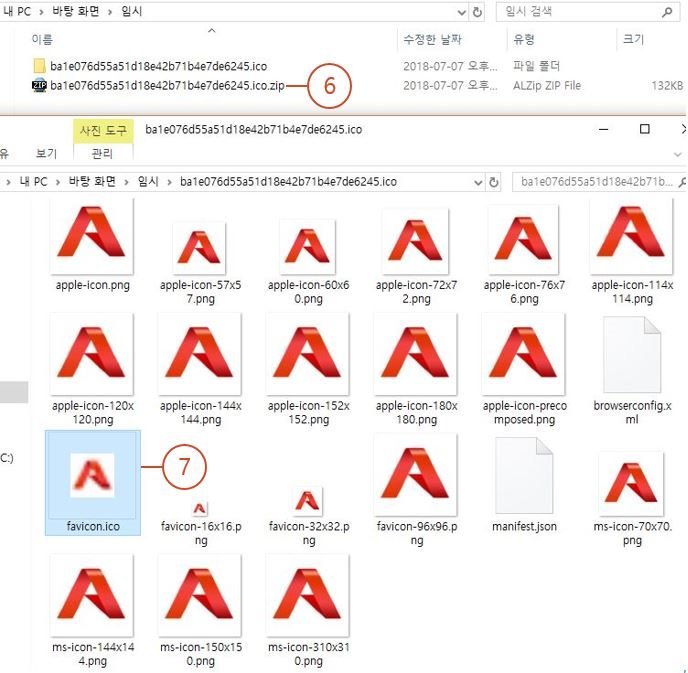
6. 다운받은 알축파일을 풀면..
7. 아래와 같이 파비콘과 app 아이콘들이 크기별로 생성됩니다.
이중에서 (favicon.ico) 파일이 바로 파비콘으로 만들어진 파일입니다!

참고로, html로 적용할 땐 아래 형태로 넣으면 됩니다!
Include the following code in the head of your HTML document.
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
▼ 파비콘을 적용하면 아래처럼 즐겨찾기 아이콘이 변경됩니다.

적용하는 법은 아래 글을 참고하세요~
p.s) 적용예시 : 티스토리에 파비콘 적용해보기
https://aboneu.tistory.com/517

'YouTube > 웹디자인 정보.자료' 카테고리의 다른 글
| 영문폰트 다운로드-다폰트(dafont.com) (0) | 2022.07.27 |
|---|---|
| 무설치 온라인 포토샵 편집기 - 픽슬러 에디터(Pixlr.com) (0) | 2022.07.27 |
| 무료 Free PSD - 각종 포토샵 파일 다운로드 사이트 (0) | 2022.07.27 |
| 상업용 무료폰트 한글 10종(26fonts)다운로드 - 저작권 걱정 No! (0) | 2022.07.27 |
| 무료 이미지 다운로드 사이트 (상업적 사용가능,저작권 걱정No!) (0) | 2022.07.27 |






