반응형

구글 맵스에서 html 지도 소스를
내 사이트에 iframe으로 삽입하는 방법입니다.
쇼핑몰 화면 하단에 "회사소개" 클릭 시
'오시는 길' 부분에 주로 사용됩니다!
[ ▼ 하단 유튜브 영상으로 상세 설명! ]
1단계 : 구글 맵스에서 내 지도 소스 가져오기
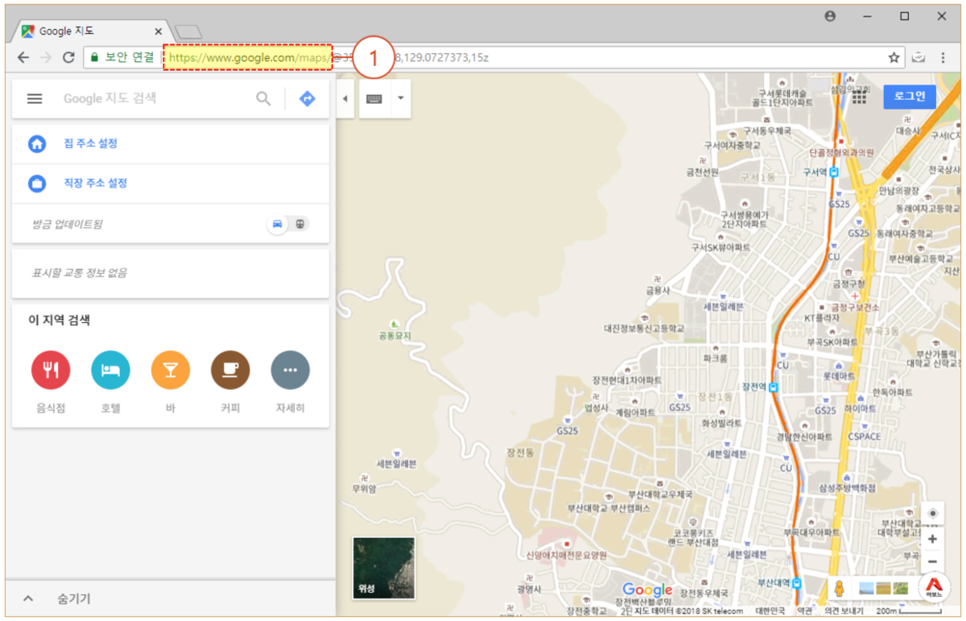
1. "구글 맵스"에 접속합니다.
https://www.google.com/maps/
Google Maps
Find local businesses, view maps and get driving directions in Google Maps.
www.google.com

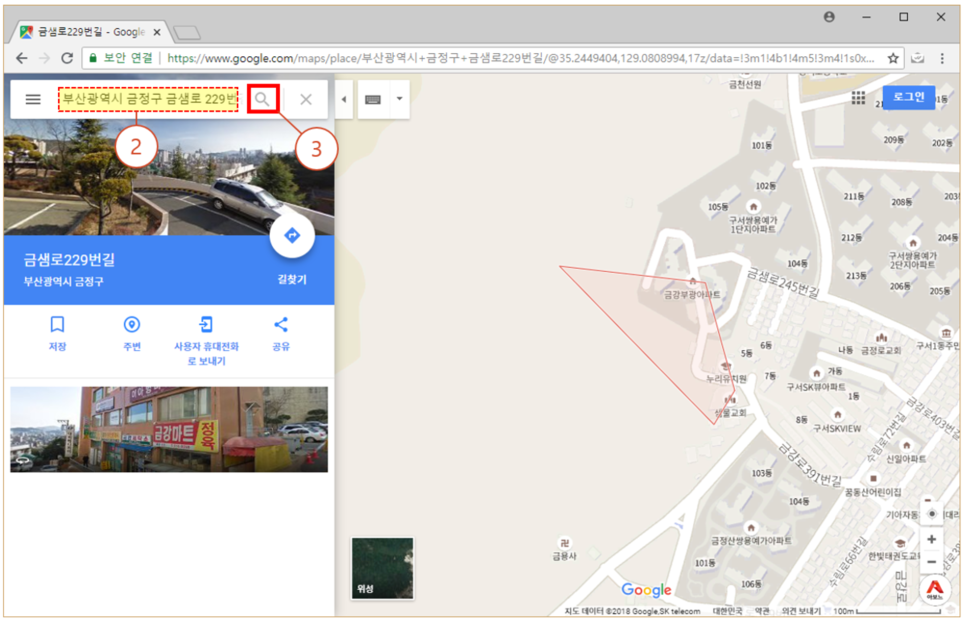
2. 주소 입력칸에 본인의 주소를 입력합니다.
3. 오른쪽에 돋보기 모양 "검색" 아이콘을 클릭합니다.

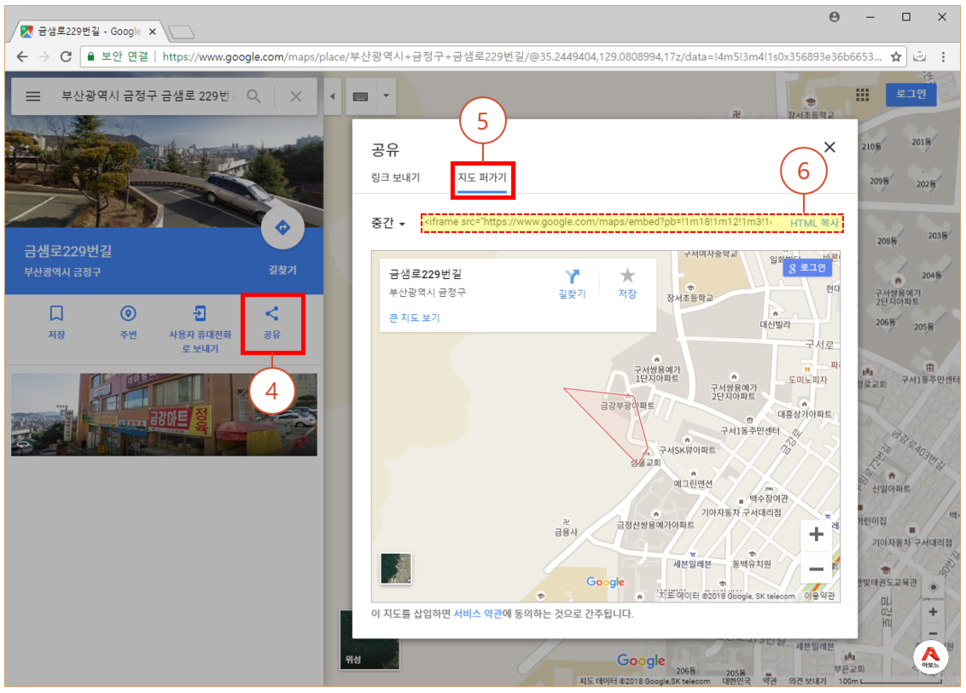
4. "공유" 글자 클릭
5. 두 번째 탭 "지도 퍼가기" 클릭
6. "HTML 복사"를 클릭해서 소스를 복사(ctrl + c)합니다.

2단계 : 에디트플러스 실행 후 company.html 파일에 지도 소스 복사해 붙여넣기!
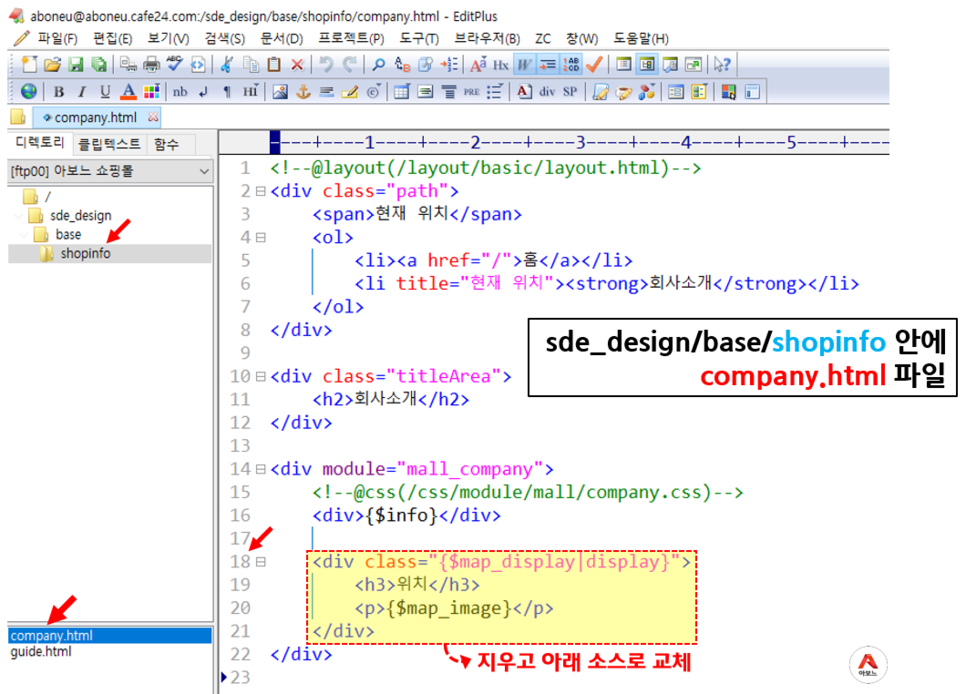
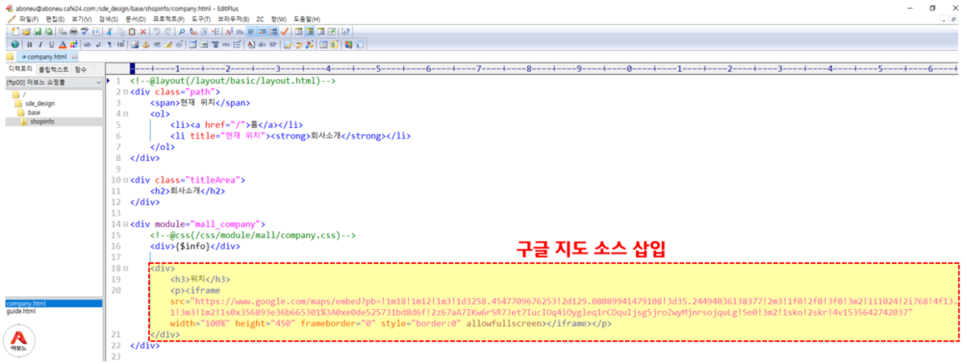
① sde_design/base/shopinfo 폴더 안에 company.html 파일을 엽니다.
② 18번째 줄 ~ 21번째 줄 소스를 삭제합니다.

③ 위에서 삭제 한 부분에 아래 형태로 소스를 붙여넣습니다.
참고로 <iframe> 가운데는 본인이 복사한 소스를 넣습니다. <iframe>
아래 소스는 예시를 위한 저의 지도 html 소스입니다.
또한, iframe 소스 부분에 보면 width="600" 이런 식으로 된 부분은 width="100%" 로
변경해서 넣는 것이 좋습니다!
<div>
<h3>위치</h3>
<p><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3258.4547709676253!2d129.08089941479108!3d35.24494036138377!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x356893e36b665301%3A0xe0de525731bd8d6f!2z67aA7IKw6rSR7Jet7IucIOq4iOygleq1rCDquIjsg5jroZwyMjnrsojquLg!5e0!3m2!1sko!2skr!4v1535642742037" width="100%" height="450" frameborder="0" style="border:0" allowfullscreen></iframe></p>
</div>

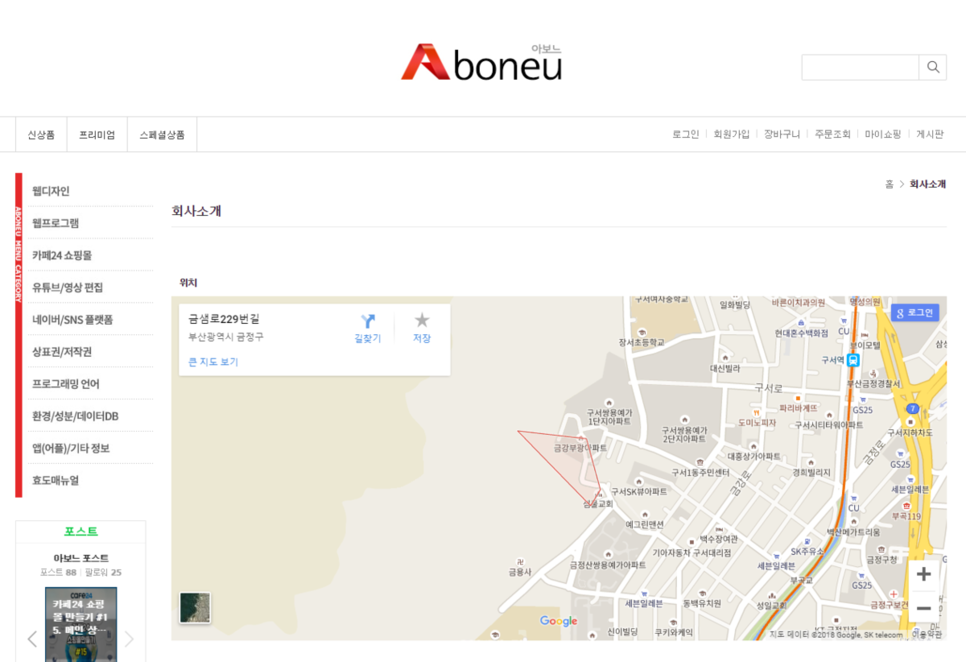
내 사이트에 지도 삽입된 결과 화면 ↓
p.s) 작업 진행 사이트 확인 주소 : http://aboneu.cafe24.com/shopinfo/company.html


※ 유튜브 영상으로 보기
반응형
'YouTube > 카페24 쇼핑몰' 카테고리의 다른 글
| 카페24 쇼핑몰 만들기 #18. 쇼핑몰 보안서버 SSL설정 - HTTPS (0) | 2022.07.19 |
|---|---|
| 카페24 쇼핑몰 만들기 #17. cafe24 쇼핑몰에 도메인 연결하기 (0) | 2022.07.19 |
| 카페24 쇼핑몰 만들기 #15. 메인 상품 진열관리 - 가로2단~5단 변경 (0) | 2022.07.19 |
| 카페24 쇼핑몰 만들기 #14. 메인 상품 진열관리 - 상품 메인 추출 (0) | 2022.07.19 |
| 카페24 쇼핑몰 만들기 #13. 상품 진열관리 - 가로 2단3단4단5단 변경 (0) | 2022.07.19 |






