
상품 분류(리스트) 페이지 - 상품 진열관리
"일반 상품목록 패키지" 가로 단수 변경하는 법
[ ▼ 하단 유튜브 영상으로 상세 설명! ]
가로 2단일 때 상품 분류(리스트) 페이지

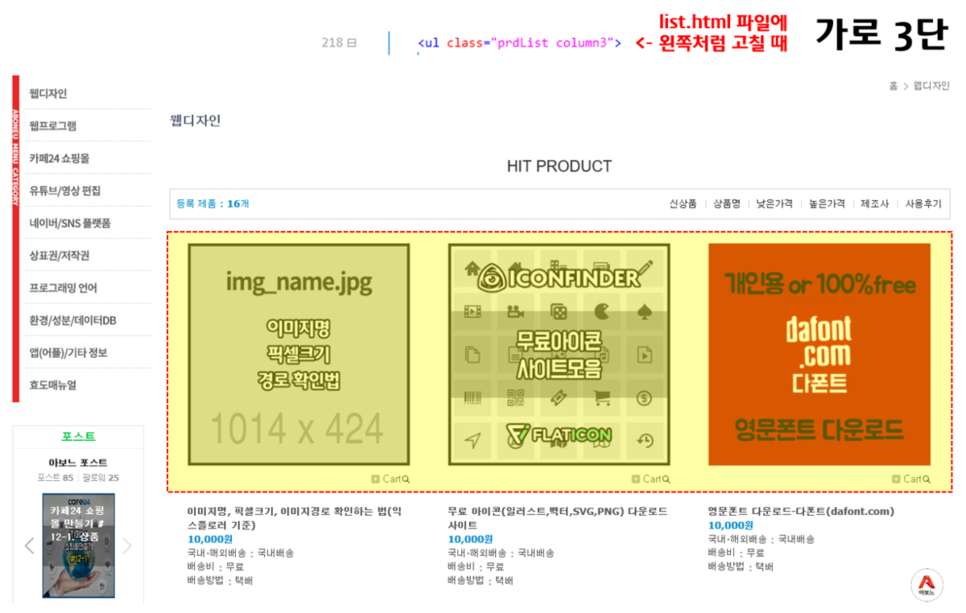
가로 3단일 때 상품 분류(리스트) 페이지

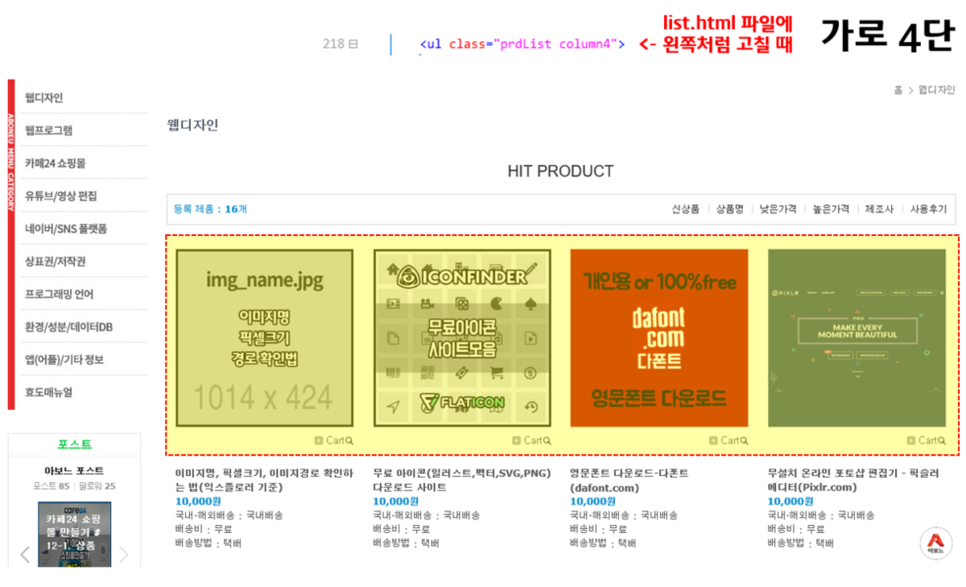
가로 4단일 때 상품 분류(리스트) 페이지

가로 5단일 때 상품 분류(리스트) 페이지

위처럼 변경을 위해서는
몇 가지 단계로 작업을 해야 합니다.
1단계 : 아보느 카페에서 미리 수정 작업된 "첨부파일" 다운받기
https://cafe.naver.com/aboneu/91
제 카페 글 첨부파일에서 "업로드파일.zip" 을 다운을 받아 압축을 풉니다.
카페24 쇼핑몰 만들기 #13. 일반 상품목록 가로 2단3단4단5단 변경
대한민국 모임의 시작, 네이버 카페
cafe.naver.com
2단계 : "aboneu_normalpackage" 폴더를 2군데에 FTP로 업로드합니다.
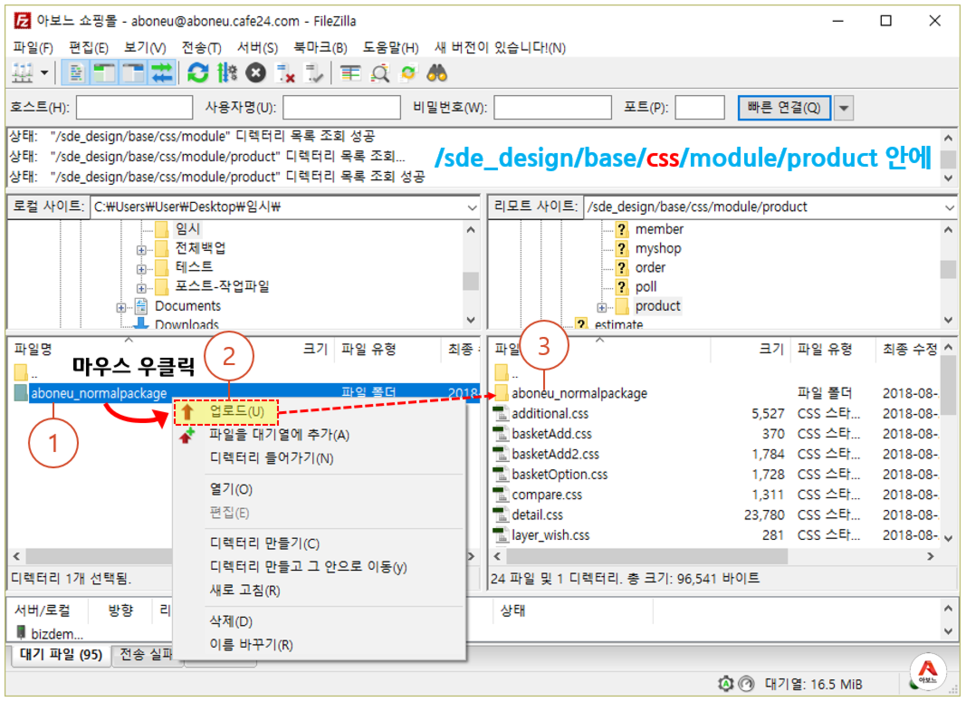
첫 번째 : /sde_design/base/css/module/product 경로 안에 폴더를 업로드
1. "aboneu_normalpackage" 폴더를 마우스 우 클릭
2. 업로드 클릭
3. 그럼, 원격 서버 영역에 업로드 완료됩니다.

두 번째 : /sde_design/base/js/module/product 경로 안에 "폴더"를 업로드
1. "aboneu_normalpackage" 폴더를 마우스 우클릭
2. 업로드 클릭
3. 그럼, 원격 서버 영역에 업로드 완료됩니다.

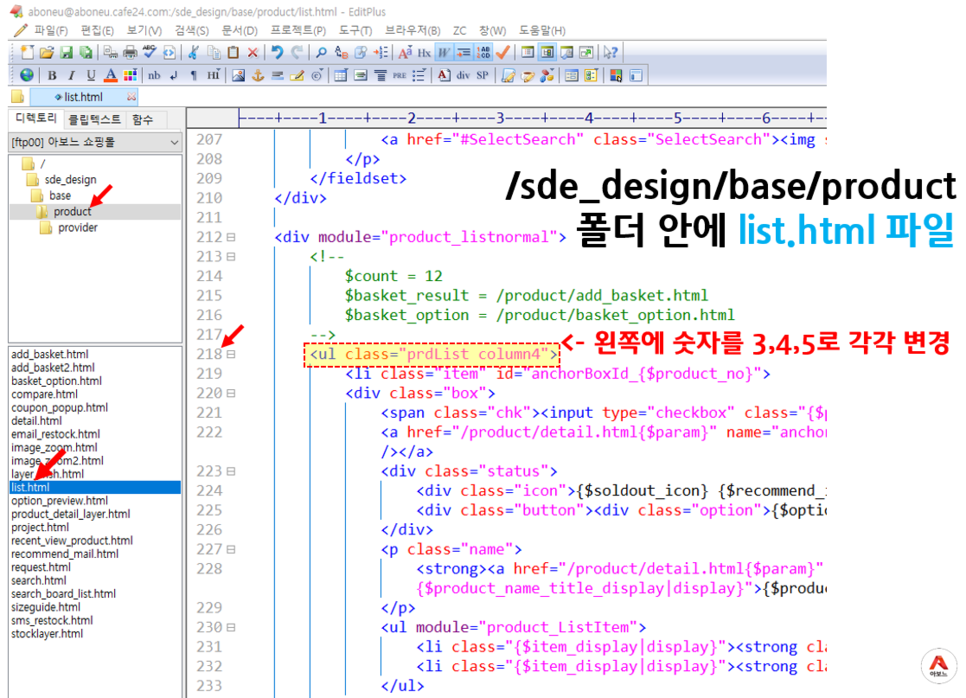
3단계 : list.html 파일 업로드하여 "덮어쓰기 교체" 하기
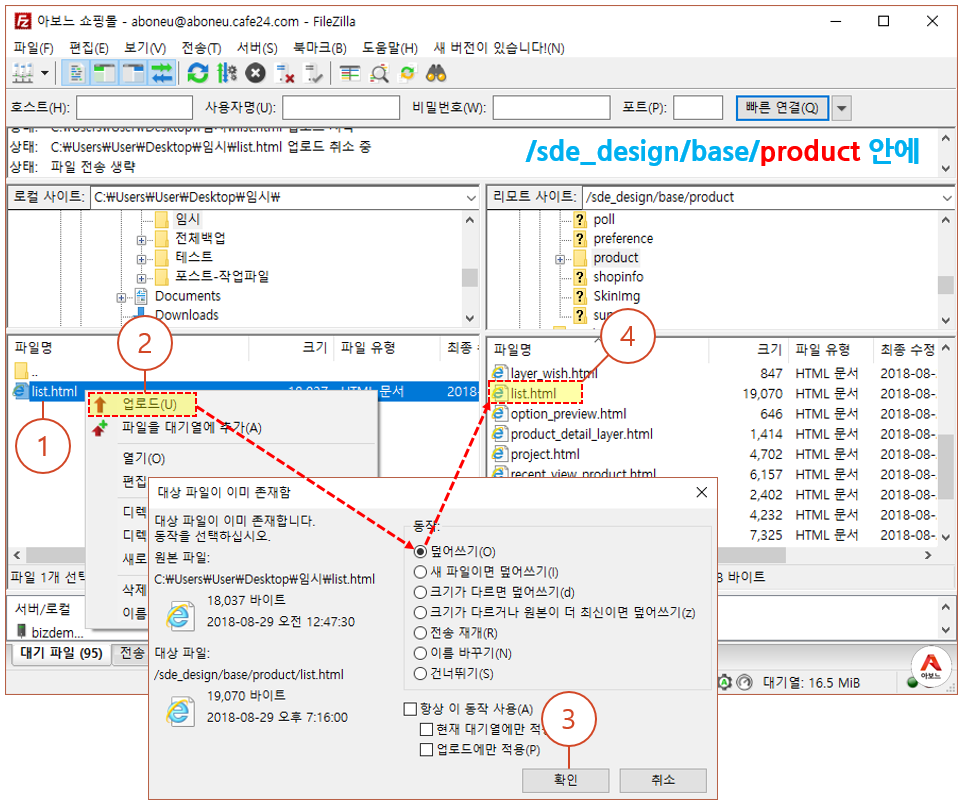
/sde_design/base/product 경로 안에 "파일"을 업로드하여 덮어쓰기 교체
1. "list.html" 파일을 마우스 우클릭
2. 업로드 클릭
3. 덮어쓰기로 "확인"
4. 그럼, 원격 서버 영역에 업로드하여 교체됩니다.

4단계(마지막) : 에디트플러스로 list.html 소스 수정해서 가로 단수 변경
/sde_design/base/product 경로 안에 list.html 파일을 엽니다.
218번째 줄에
column3를 column3, column4, column5로 각각 변경해보세요!

수정 후 내 쇼핑몰 상품분류(리스트)페이지를
새로 고침해서 가로 단수가 변경되는 것을 확인해서
본인에게 맞는 정렬을 선택하시면 됩니다!
p.s) 작업 진행 사이트 확인 주소 :
상품 리스트 페이지 : http://aboneu.cafe24.com/category/웹디자인/24/
p.s) "메인 화면"에서 상품 진열하는 법은 아래 글을 참고바랍니다.
↓ 카페24 쇼핑몰 만들기 15편 메인 상품 진열관리
https://aboneu.tistory.com/424
카페24 쇼핑몰 만들기 #15. 메인 상품 진열관리 - 가로2단~5단 변경
메인화면에서 추출된 상품들의 상품 진열을 가로 2단, 3단, 4단, 5단으로 변경하는 법입니다. [ ▼ 하단 유튜브 영상으로 상세 설명! ] 저는, 먼저 4개의 메인 추출 영역에 각각 상품을 추출해 놓았
aboneu.tistory.com

'YouTube > 카페24 쇼핑몰' 카테고리의 다른 글
| 카페24 쇼핑몰 만들기 #15. 메인 상품 진열관리 - 가로2단~5단 변경 (0) | 2022.07.19 |
|---|---|
| 카페24 쇼핑몰 만들기 #14. 메인 상품 진열관리 - 상품 메인 추출 (0) | 2022.07.19 |
| 카페24 쇼핑몰 만들기 #12-1. 상품수정+동영상첨부 & 상품삭제 (0) | 2022.07.19 |
| 카페24 쇼핑몰 만들기 #12. 상품등록 - 간단등록(텍스트&사진) (0) | 2022.07.19 |
| 카페24 쇼핑몰 만들기 #11. 네이버 포스트 위젯 iframe 삽입 (0) | 2022.07.19 |






